Dalam mengembangkan katalog produk kita pasti akan merancang tampilan dari daftar kategori produknya. Artikel ini merupakan sambungan dari https://www.proweb.co.id/articles/woocommerce/product-catalog.html .
Styling product category WooCommerce pada Divi adalah seperti pada penjelasan-penjelasan berikut ini
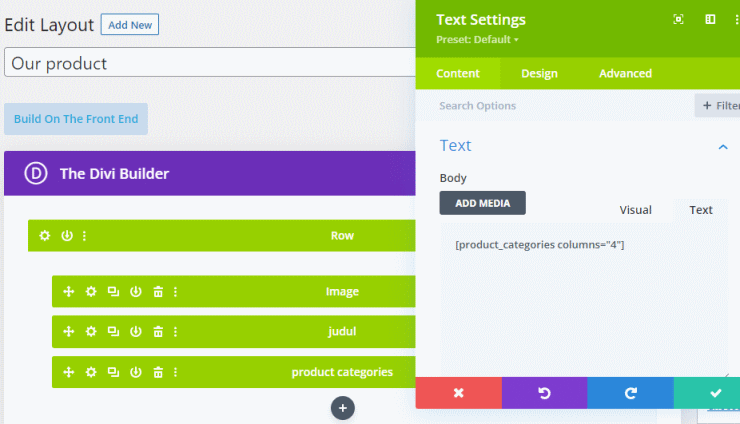
- Halaman dengan product category dari WooCommerce


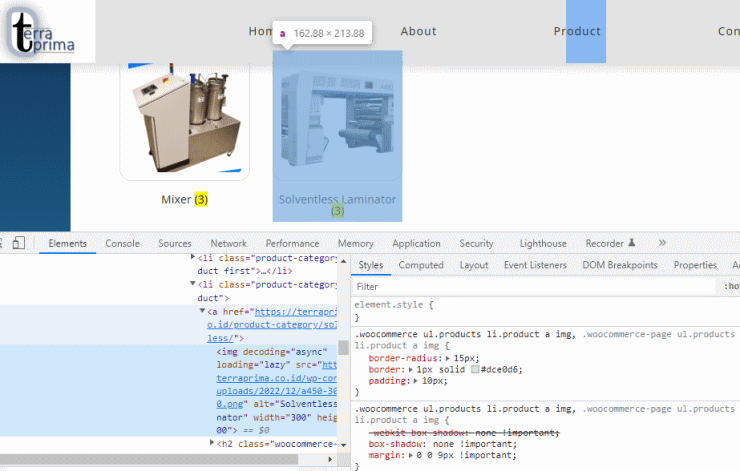
- Dari browser Chrome silahklan right click pada mouse kemudian pilih Inspect


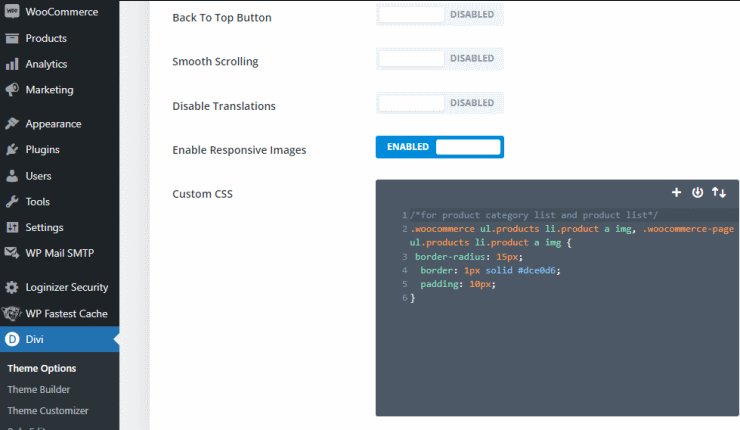
- Memasukkan CSS ke Divi | Theme Options | General

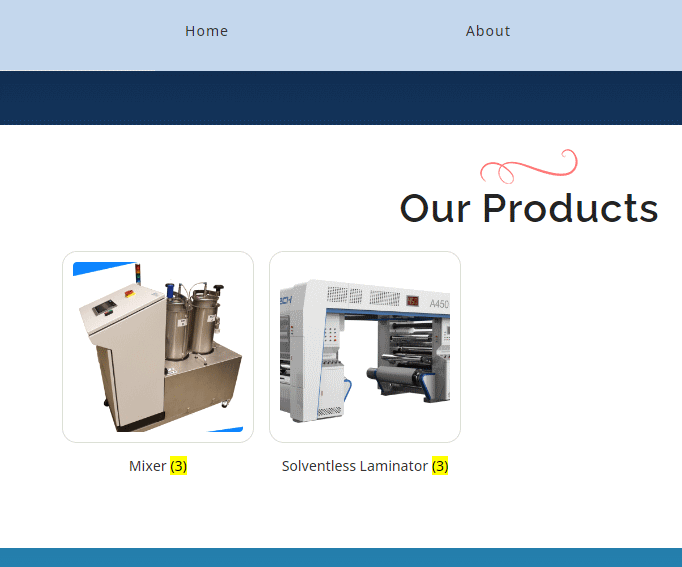
Source code adalah123456/*for product category list and product list*/.woocommerce ul.products li.product a img, .woocommerce-page ul.products li.product a img {border-radius: 15px;border: 1px solid #dce0d6;padding: 10px;} - Hasil disain product category WooCommerce

Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Styling Product Category WooCommerce pada Divi

