Kita masih membicarakan mengenai background image pada Divi dan selanjutnya akan membuat parallax effect. Secara teknis parallax effect ini terjadi karena ada perbedaan kecepatan berjalannya content dengan background image pada saat scroll. Background image akan terlambat naik dibanding content sehingga ada kesan imagenya turun atau kitanya yang naik.
Untuk lebih jelasnya berikut percobaan yang akan kita lakukan pada Divi Builder WordPress
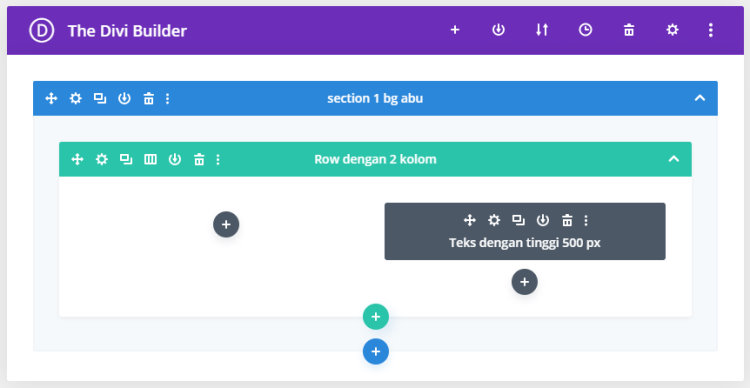
- Divi Builder:



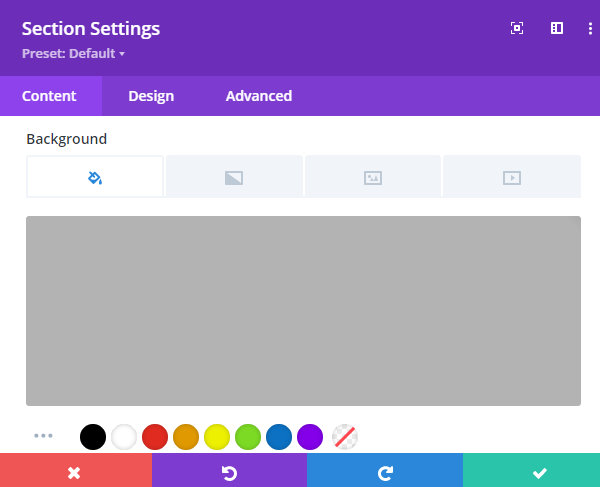
- Background color pada section:



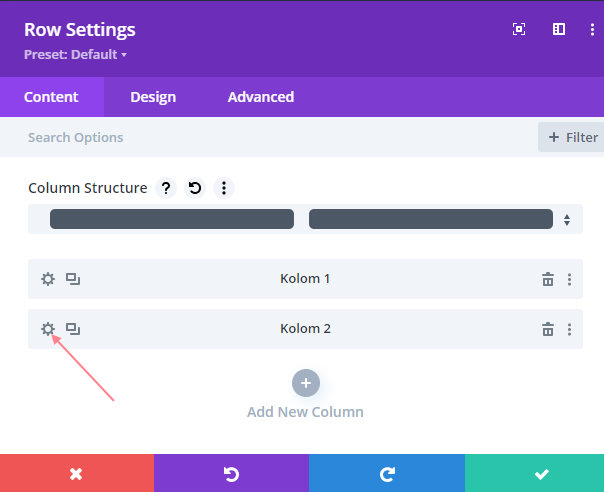
- Row setting:



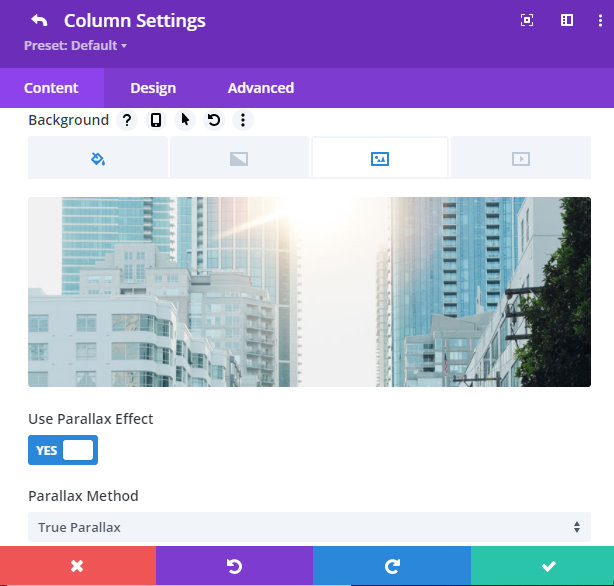
- Seting backgorund image:

Kita mengaktifkan seting Use Parallax Effect.


- Tampilan pada browser:
Perhatikan background image paling bawah sebelum scroll:


Perhatikan background image paling bawah setelah scroll:

Dengan demikian kita melihat gambar gedung seolah-olah turun, atau kita seolah-olah naik.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/howto/howto_css_parallax.asp .
2. https://www.elegantthemes.com/blog/divi-resources/how-to-recreate-the-color-filters-effects-blend-mode-examples-with-divi-part-1 .
3. https://www.elegantthemes.com/blog/divi-resources/how-to-blend-images-to-create-a-custom-background-design-in-divi .
4. https://www.elegantthemes.com/blog/divi-resources/10-background-design-tricks-now-possible-with-divis-new-background-settings .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

