Pada pembelajaran kali ini kita akan membuat instance object dengan menggunakan class pada Javascript. Kalau kita pernah belajar pemrograman pada bahasa-bahasa populer yang lain maka kita akan mudah memahaminya. Untuk lebih mudahnya kita akan membuat instance suatu object dan juga mengakses suatu static method.
Source code Javascriptnya adalah seperti berikut ini:
class Orang {
constructor(nama,umur)
{
this.nama = nama;
this.umur = umur;
}
hitungLahir()
{
let thn = 2019 - this.umur;
return thn;
}
static jenisUsia(thnLahir)
{
if (thnLahir<2000)
{
return 'tua';
}
else
{
return 'muda';
}
}
}
let andi = new Orang('Andi',10);
console.log('Andi lahir pada tahun:', andi.hitungLahir());
console.log('Kalau lahir thn 1972:',Orang.jenisUsia(1972));
console.log('Kalau lahir thn 2008:',Orang.jenisUsia(2008));
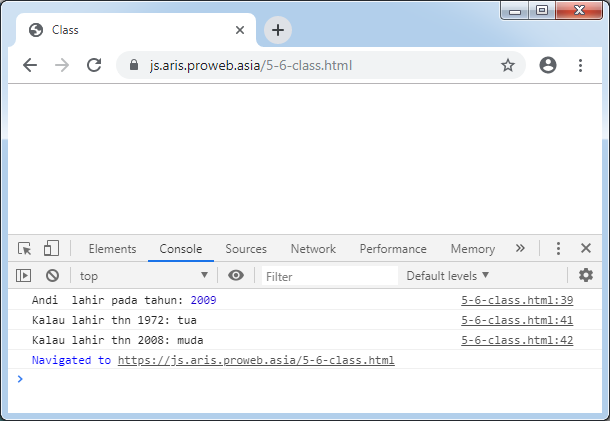
Demo dapat dilihat di https://js.aris.proweb.asia/5-6-class.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/js/js_classes.asp .
2. https://javascript.info/class .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Class pada Javascript


Pingback:Class pada Javascript – PT Proweb Indonesia