Kalau kita belajar pemrograman berbasis object atau dalam bahasa Inggrisnya OOP (Object Oriented Programming) kita pasti akan mempelajari suatu class yang memiliki method dan properties yang diturunkan ke dalam class-class turunannya. Berkaitan dengan pemrograman pada Javascript, pada artikel kali ini kita juga akan membahas mengenai prototype inheritance yaitu prototype yang diturunkan dari suatu object ke object yang lain.
Source code Javascript adalah seperti berikut ini:
//Orang Constructor
function Orang(nama,umur){
this.nama = nama;
this.umur = umur;
}
Orang.prototype.hitungLahir = function()
{
let thn = 2019 - this.umur;
return thn;
}
Orang.prototype.salam = function()
{
let salamku = 'Yth ' + this.nama;
return salamku;
}
//Siswa Constructor
function Siswa(nama,umur,kelas){
Orang.call(this,nama,umur);
this.kelas = kelas;
}
//inherit prototype dari Orang
Siswa.prototype = Object.create(Orang.prototype);
//overiding
Siswa.prototype.salam = function()
{
let salamku = 'Hai ' + this.nama;
return salamku;
}
let andi = new Orang('Andi',30);
console.log('Andi Obj:',andi);
console.log('Andi lahir pada tahun:', andi.hitungLahir());
console.log('Salam:', andi.salam());
let ucil = new Siswa('ucil',10,6);
console.log('Ucil Obj:',ucil);
console.log('Ucil lahir pada tahun:', ucil.hitungLahir());
console.log('Salam:', ucil.salam());
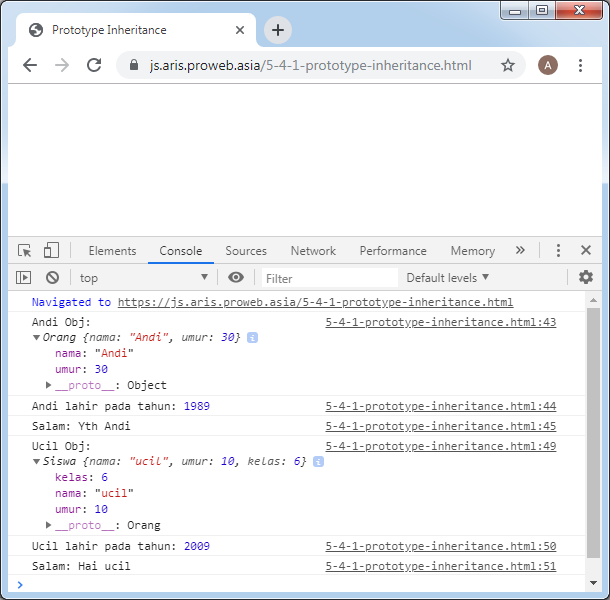
Demo dapat dilihat di https://js.aris.proweb.asia/5-4-1-prototype-inheritance.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://javascript.info/prototype-inheritance .
2. https://www.w3schools.com/js/js_object_prototypes.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

