Secara umum saat kita melakukan pemrograman maka proses berjalannya instruksi atau perintah adalah baris demi baris secara berurutan. Inilah yang disebut pemrograman sinkron. Tetapi pemrograman sinkron ini akan terasa lambat saat terjadi instruksi yang menggunakan waktu yang lama sebagai contoh membaca file dari server yang terhubung lewat jaringan internet.
Dengan kasus yang sederhana di atas maka kita perlu membuat program supaya tetap beresponse sambil menunggu dowload file yang belum selesai. Dalam pembelajaran kali ini kita akan membuat percobaan pemrograman Javascript yang mendownload file yang membutuhkan waktu 10 detik namun pada saat yang sama masih mengerjakan yang lain. Kita akan melakukan Ajax programming yang merupakan kependekan dari asynchronous JavaScript and XML.
Source code file yang akan didownload adalah
$awal = time();
$berikut = time();
while ($berikut-$awal<10)
{
$berikut = time();
}
echo "Sudah sepuluh detik ya di " . date('Y-m-d H:i:s',time());
Source code Javascriptnya adalah
document.querySelector('#ambil').addEventListener('click',function(e)
{
ambilData();
});
function ambilData()
{
let xhr = new XMLHttpRequest();
xhr.open('GET','text-10-detik.php',true);
xhr.onload = function()
{
console.log('Sedang masuk onload');
if (this.status==200)
{
console.log(this.responseText);
}
}
console.log('Sebelum xhr.send');
xhr.send();
console.log('Setelah xhr.send');
}
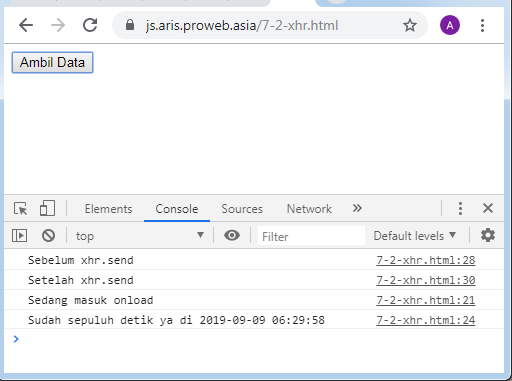
Demo dapat dilihat di https://js.aris.proweb.asia/7-2-xhr.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/js/js_ajax_http.asp .
2. https://www.w3schools.com/xml/xml_http.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Asinkron request dengan fetch pada Javascript – PT Proweb Indonesia