Selanjutnya kita akan belajar mengenai geolocation atau lokasi kita pada saat ini. Prinsip dari penentuan lokasi geografis kita berprinsip pada pengambilan koordinat saat ini melalui browser kemudian menempatkan koordinat tersebut sebagai pusat peta kita.
Langkah-langkah geolocation dengan Google Maps adalah
- Membuat peta awal
1234567
let posisi = {lat: -6.1753871, lng: 106.8249641};let peta =newgoogle.maps.Map(document.getElementById('petadiv'), {center: posisi, zoom: 17});let tanda =newgoogle.maps.Marker({position: posisi, map: peta}); - Mengambil koordinat dan menempatkannya sebagai pusat peta
12345678910
if(navigator.geolocation) {navigator.geolocation.getCurrentPosition(function(position) {posisi = {lat: position.coords.latitude,lng: position.coords.longitude};peta.setCenter(posisi);tanda =newgoogle.maps.Marker({position: posisi, map: peta});document.querySelector("#info").innerHTML ="Posisi anda:";}); - Melihat demonya
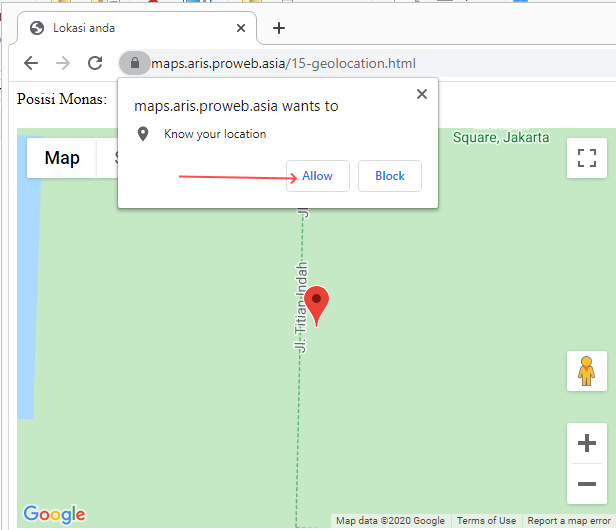
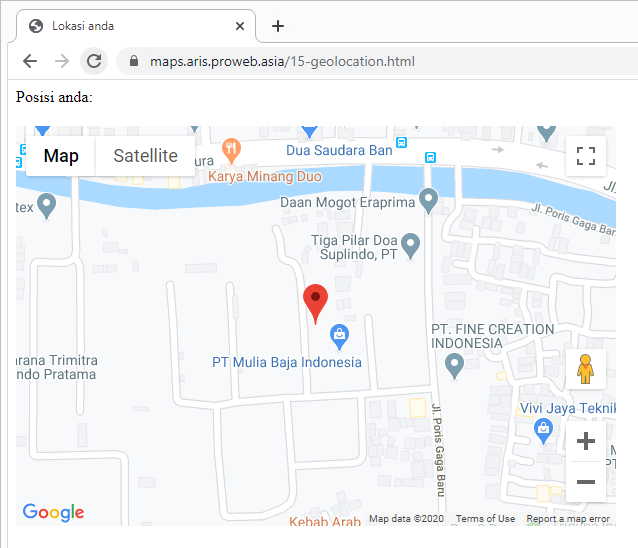
Demo dapat dilihat di https://maps.aris.proweb.asia/15-geolocation.html atau seperti tampilan berikut ini


Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/maps/documentation/javascript/geolocation
2. https://www.w3schools.com/html/html5_geolocation.asp
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Geolocation dengan Google Maps

