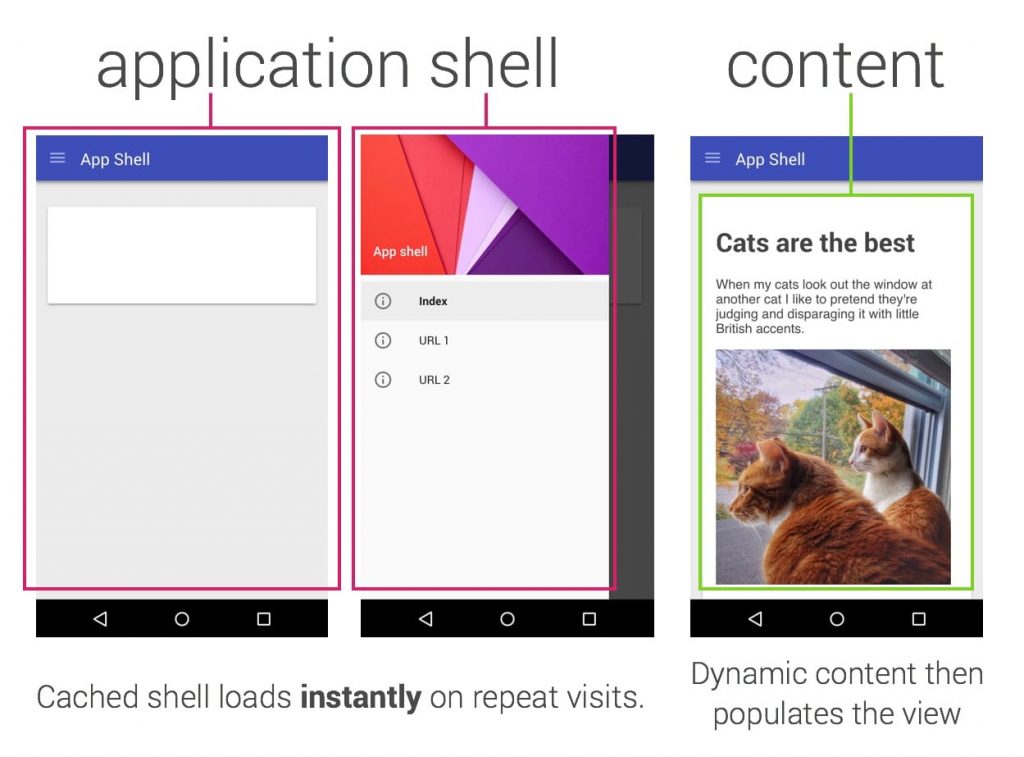
Setelah kita mencoba membuat aplikasi pertama dari PWA Google maka langkah berikutnya adalah memahami app shell. Konsep App shell dari Google dapat kita lihat pada gambar berikut ini:

Secara teknis app shell ini merupakan konfigurasi minimal dari HTML, CSS dan JavaScript yang digunakan untuk menjalankan user interface dari progessive web apps (PWA) dan komponen yang diperlukan untuk memastikan kinerja yang dapat diandalkan. Konfigurasi minimal ini harus cepat diload dan segera masuk cache. Pada proses caching akan mengambil konfigurasi sekali saja dari server dan kemudian disimpan ke dalam device lokal itu sendiri. Setiap kali user membuka aplikasi ini, konfigurasi shell app ini diload dari cache sehingga aplikasi ini dapat dibuka dijalankan secara cepat.
Arsitektur dari app shell akan memisahkan core dan UI dari data. Semua dari core dan UI akan dicache ke lokal menggunakan service worker sehingga pada saat aplikasi dibuka lagi maka PWA akan menggunakan cache lokal untuk menjalankan core dan UI, kemudian hanya mengambil data tertentu dari server sesuai kebutuhan.
Sebuah service worker merupakan script yang berjalan di browser secara background yang terpisah dengan halaman web, membuka jalan untuk fitur yang tidak membutuhkan halaman web atau interaksi user.
Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/web/progressive-web-apps/ .
2. https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/
3. Progressive Web Apps Training di https://developers.google.com/web/ilt/pwa/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

