Kalau sebelumnya kita telah belajar bagaimana membuat Pages sederhana kemudian memasukkan Pages tersebut ke dalam menu WordPress, maka kali ini kita akan belajar membuat gallery menggunakan WordPress. WordPress telah menyediakan fungsi dasar dalam pembuatan gallery ini. Untuk lebih mudahnya mari kita lihat tutorial berikut ini.
Langkah-langkah membuat gallery di WordPress adalah seperti penjelasan berikut ini
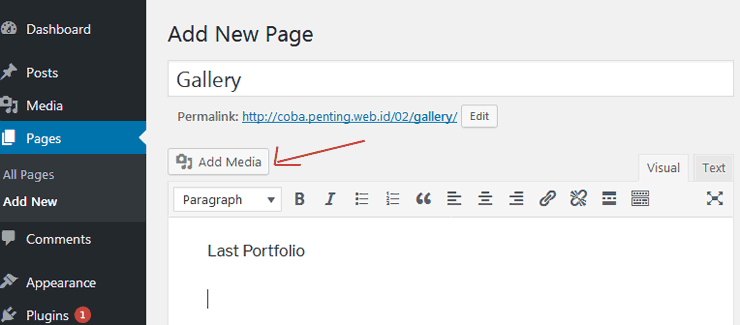
- Add New Page kemudian Add Media:

Di sini kita tambahkan sebuah Page dan klik Add Media. - Upload file:

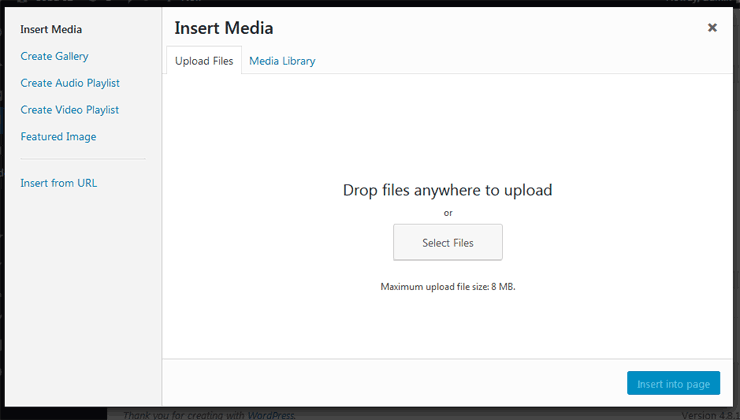
Terlihat tampilan untuk mau melakukan upload. Silahkan melakukan upload sesuai kebutuhan. - Hasil upload:

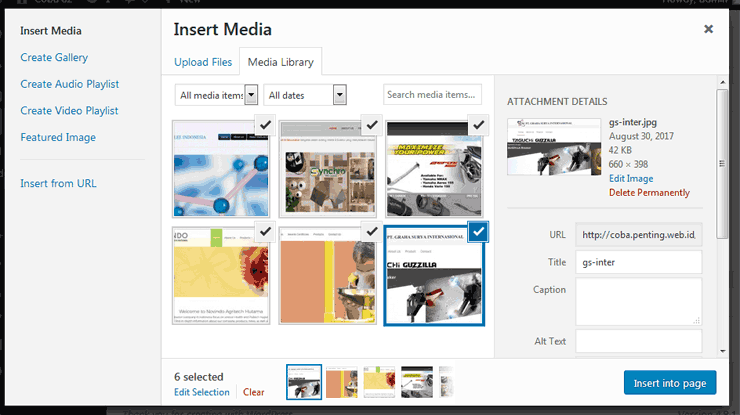
Setelah upload maka tampilan akan seperti di atas. - Setting thumbnail:

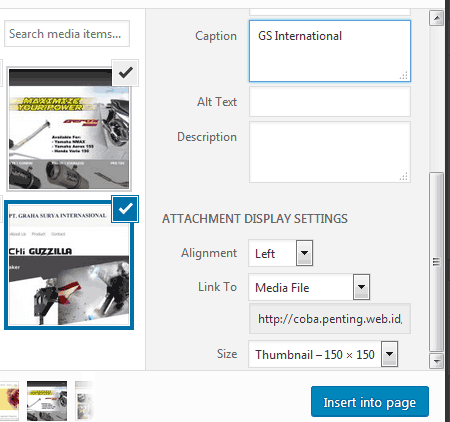
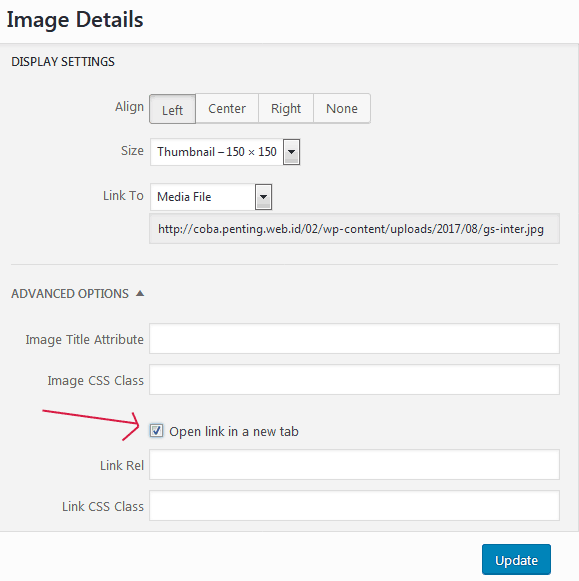
Kita kemudian akan melakukan seting setiap image dengan
– mengisi Caption
– Alignment: Left
– Link To: Media File
– Size: Thumbnail
Setelah selesai silahkan klik Insert into page. - Masuk ke page yang bersangkutan:

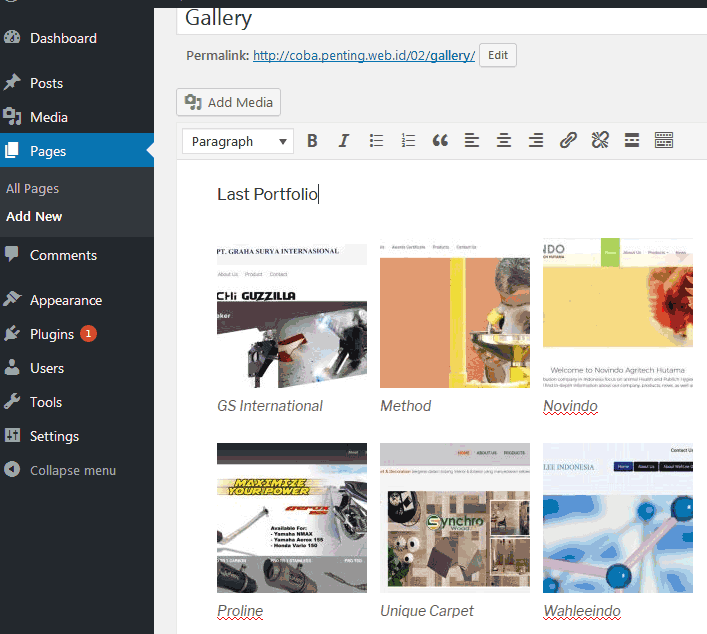
Di sini terlihat bahwa image-image gallery sudah masuk ke halaman dengan susunan yang cukup baik. - Edit setiap image:

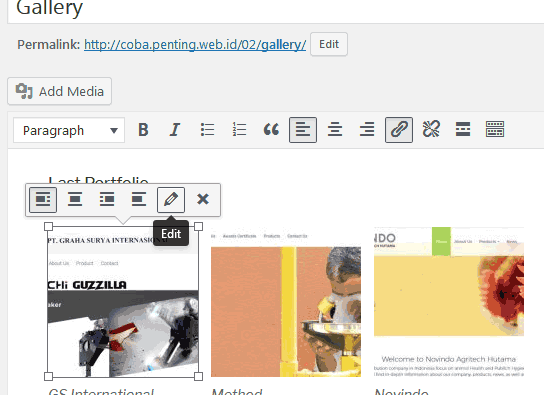
Kita akan melakukan setting tambahan pada setiap image dengan melakukan Edit seperti gambar di atas. - Aktifkan Open ink in new tab:

Kita akan mengarahkan agar saat klik, image baru masuk tab baru - Hasil:

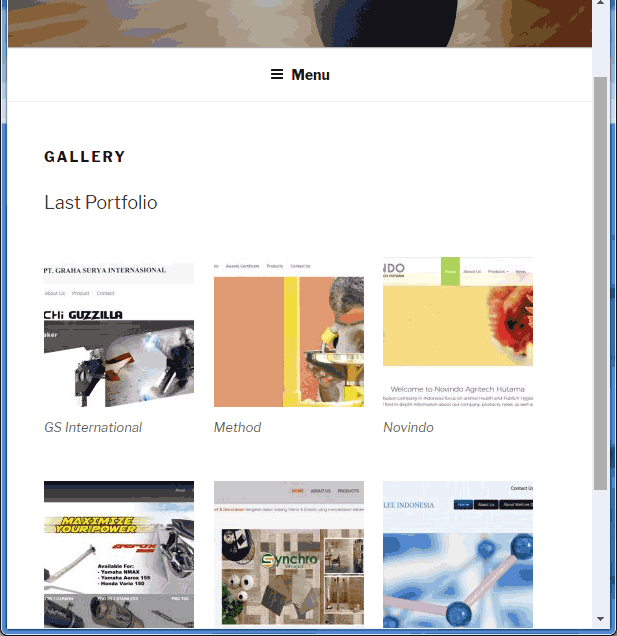
Terlihat browser berhasil menampilkan gallery yang telah kita buat.
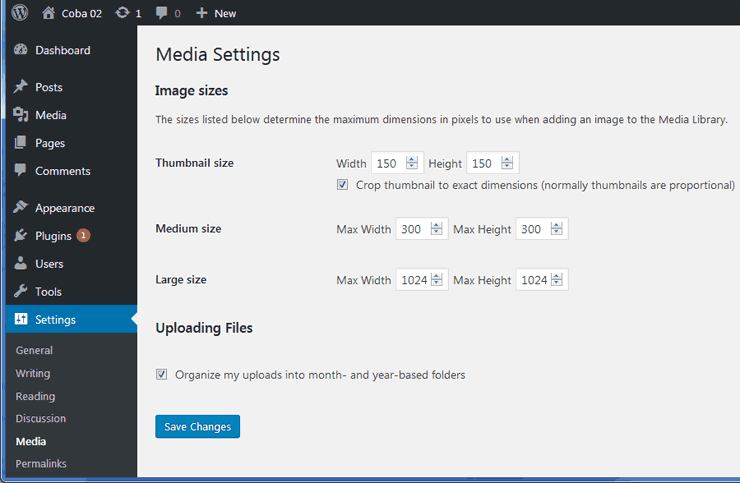
Berkaitan dengan seting pada media, berikut informasinya:

Informasi lebih lanjut silahkan mengunjungi https://codex.wordpress.org/The_WordPress_Gallery .
Untuk membuat gallery tampil lebih baik silahkan menggunakan plugin Envira Gallery di https://enviragallery.com/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

