Dalam mengembangkan website untuk klien kita mungkin menggunakan library dengan teknologi sticky header. Biasanya semua berjalan baik-baik saja namun mungkin ada masalah pada saat kita scroll seperti kasus di bawah ini.
Note: ada kemungkinan lain di https://www.proweb.co.id/articles/divi-theme/sticky-background.html .
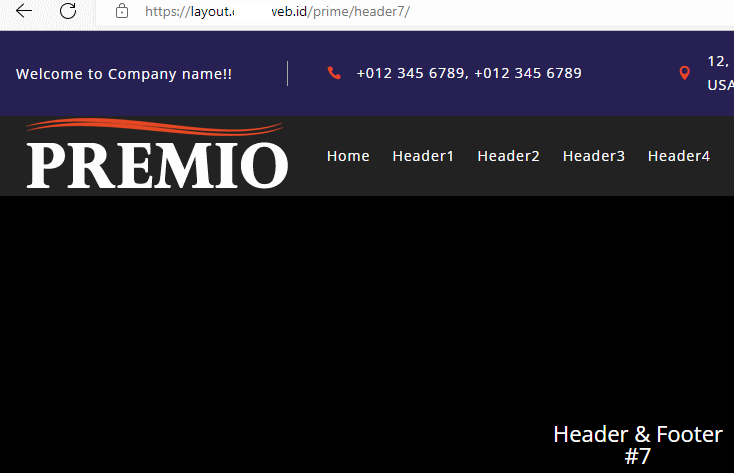
Pada saat kita membuka halaman maka header akan tampil normal seperti pada gambar di bawah ini

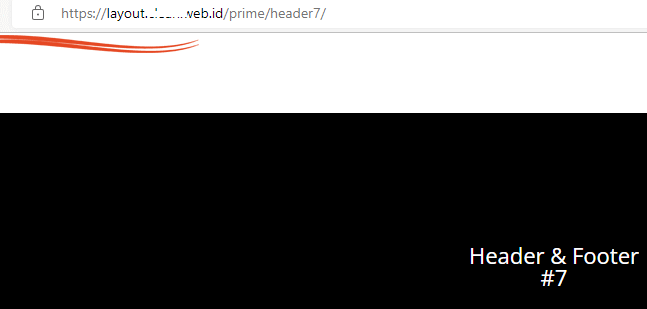
Kita kemudian melakukan scroll dan tampak ada kekacauan pada background sehingga menu tidak terlihat oleh mata kita karena tulisan memiliki warna yang sama dengan background seperti pada gambar berikut ini

Untuk pemperbaiki background sticky header pada Divi adalah seperti penjelasan-penjelasn berikut ini
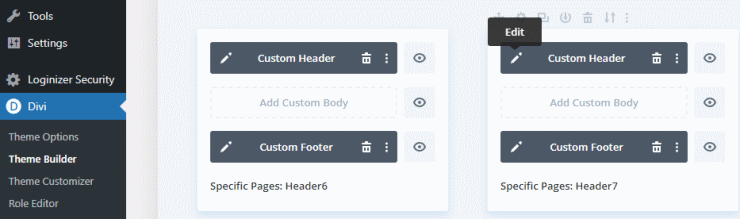
- Masuk ke Theme Builder

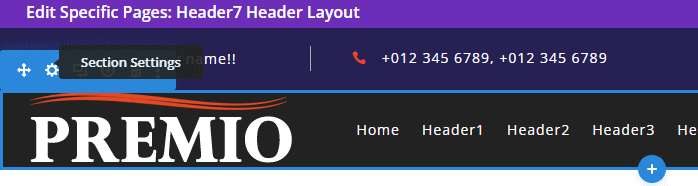
Kita kemudian masuk ke Theme Builder dari Divi dan melakukan editing pada Custom Header seperti pada gambar di atas.

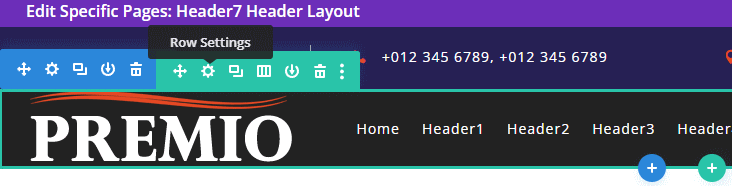
- Background awal dari header adalah pada row

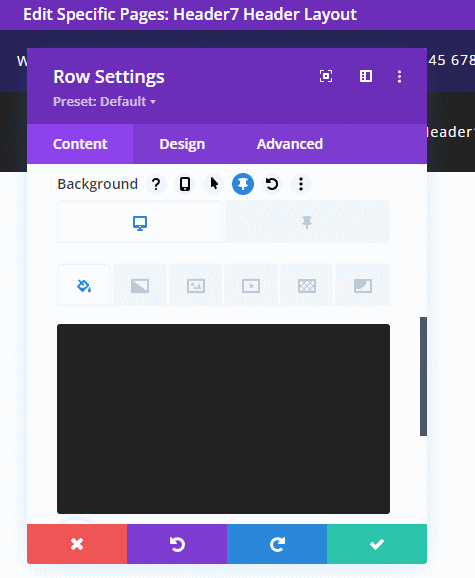
Kita kemudian masuk ke Row Settings seperti pada gambar di atas.


Kita kemudian menuju background dan inilah background yang pertama kali muncul.

- Warna background setelah scroll adalah pada section

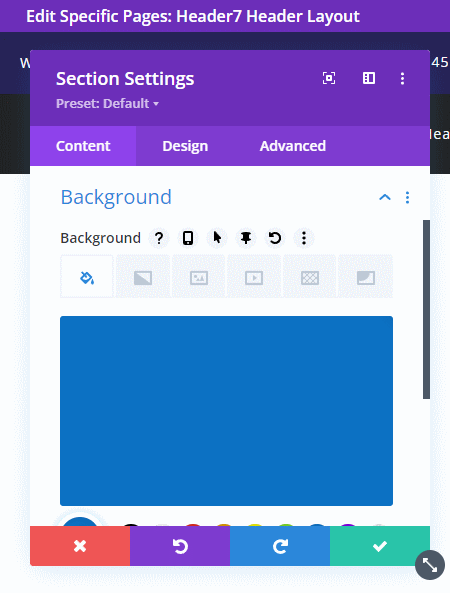
Kita kemudian menuju ke Section Settings.


Kita kemudian menuju ke background dari Section. Sebelumnya tidak ada background warna pada Section ini sehingga tulisan putihnya tidak bisa terbaca oleh mata kita. Kita kemudian mengubah background color pada Section seperti pada gambar di atas dan tentu saja silahkan Save.

- Warna background dari section yang sudah diperbaiki

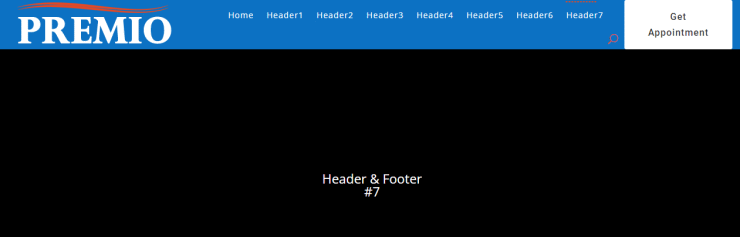
Kita kemudian melakukan refresh halaman tersebut dan melakukan scroll maka menu-menu akan terbaca dengan baik seperti pada gambar di atas.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options .
2. https://www.elegantthemes.com/blog/theme-releases/divi-scroll-effects .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Sticky Background untuk Menu pada WordPress dengan Divi – PT Proweb Indonesia