Kita dapat membuat stiky bacground yang biasanya kita letakkan menu di sana.
Note: ada kemungkinan lain di https://www.proweb.co.id/articles/divi-theme/background-sticky-header.html .
Membuat sticky background untuk menu pada WordPress dengan Divi adalah seperti pada penjelasan-penjelasan berikut ini
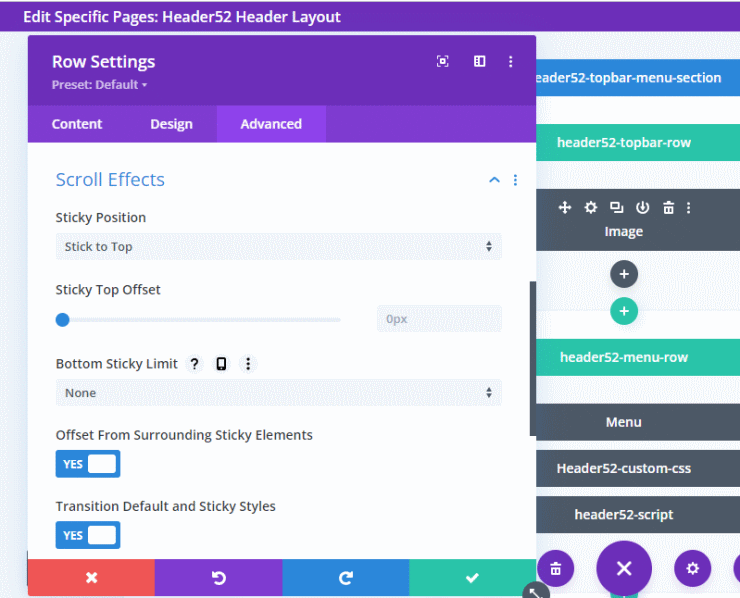
- Masuk ke Theme Builder | Global Header Seting, bagian terkait menu pada Scroll Effects


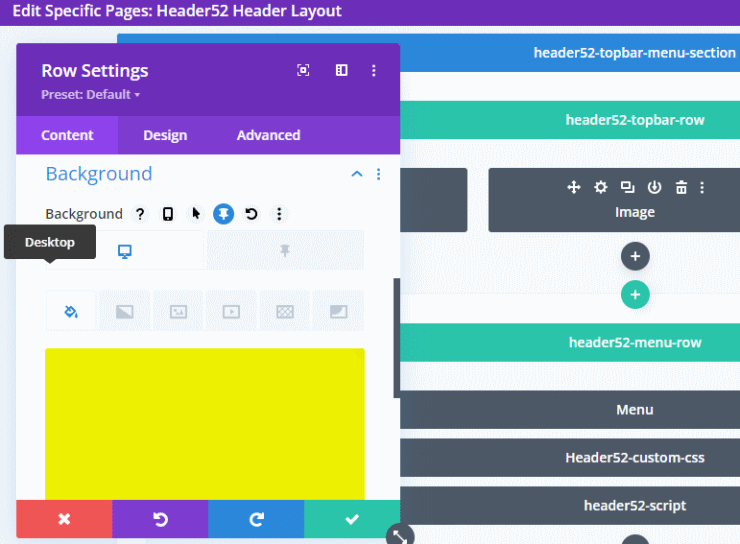
- Seting desktop background

Seting ini akan muncul pada saat pertama kali kita membuka halaman.

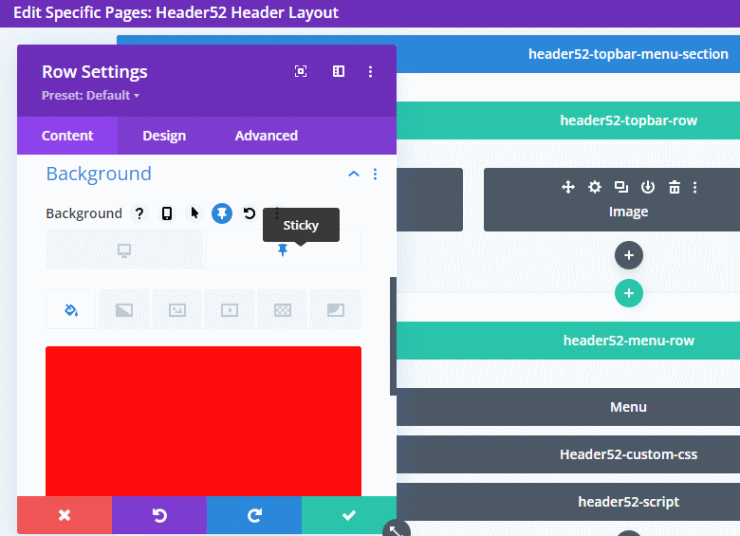
- Seting sticky background
 Pada seting Sticky Background ini akan muncul setelah kita melakukan scroll pada halaman.
Pada seting Sticky Background ini akan muncul setelah kita melakukan scroll pada halaman.

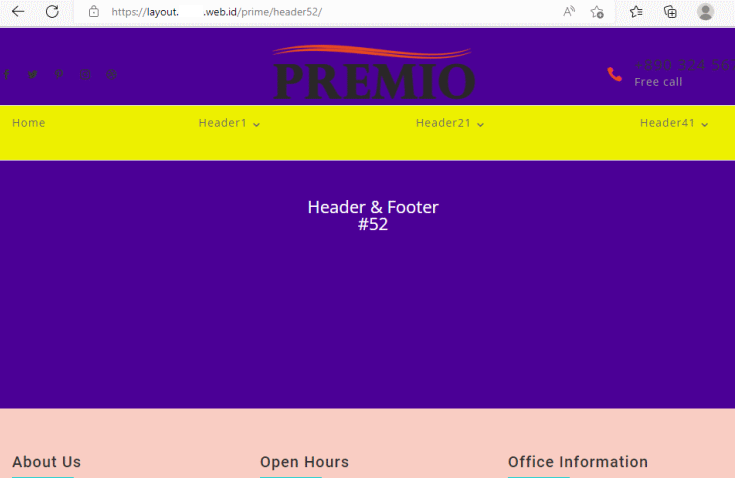
- Awal membuka halaman

Tampak halaman dengan background sesuai desktop background

- Tampilan setelah scroll

Setelah kita scroll maka pada menu akan memiliki background sesuai seting pada sticky background.
Artikel ini berkaitan dengan https://www.proweb.co.id/articles/divi-theme/background-sticky-header.html .
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options .
2. https://www.elegantthemes.com/blog/theme-releases/divi-scroll-effects .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Sticky Background untuk Menu pada WordPress dengan Divi


Pingback:Memperbaiki Background Sticky Header pada Divi – PT Proweb Indonesia