Setelah kita membahas mengenai background image pada bagian judul halaman detail portfolio Divi Digital Theme, maka kita melanjutkan ke penanganan judul pada detail portfolio Divi Digital Theme.
Langkah-langkah kustomisasi judul pada halaman detail portfolio Divi Digital Theme adalah
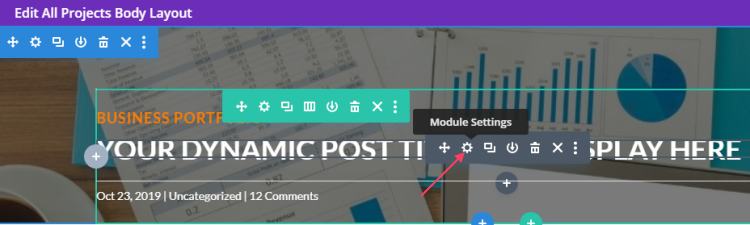
- Kustomisasi judul pada Divi Theme Builder – All Projects – Custom Body

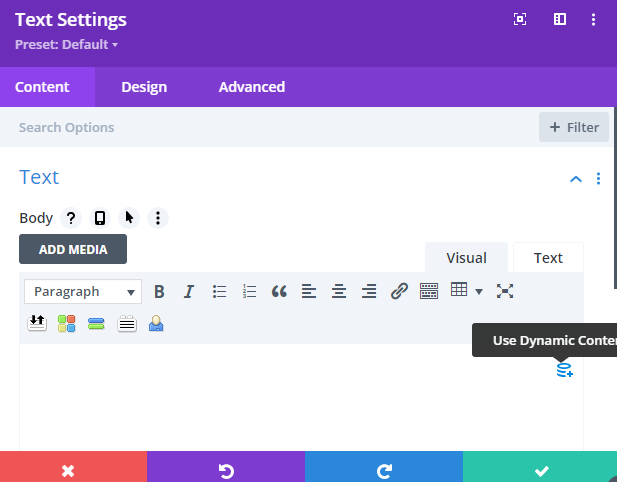
Kita akan melihat module Text seperti gambar di atas.


Terlihat kita menggunakan module Text dengan Text menggunakan Dynamic Content yang akan dibicarakan pada point no 3.

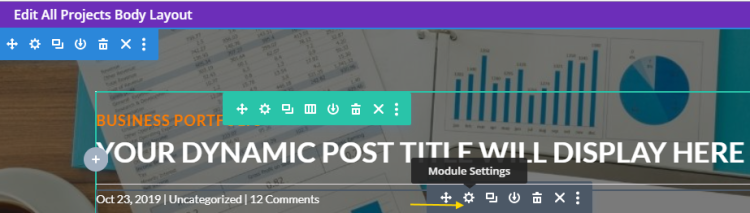
- Kustomisasi info tanggal, kategory dan comment

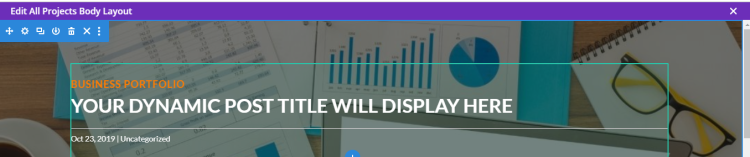
Pada bagian tanggal, kategori dan comment kita akan melakukan kustomisasi seperti gambar di atas.


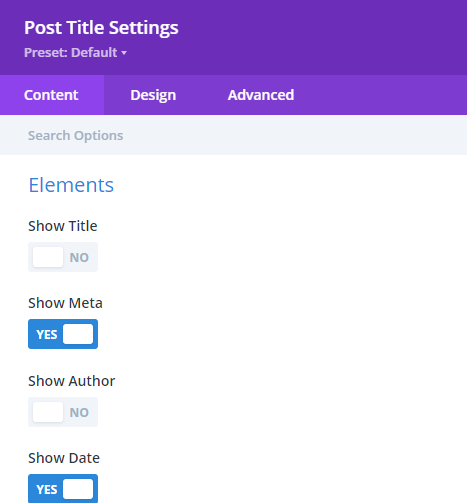
Gambar di atas merupakan tampilan kustomisasi untuk modul Post Title

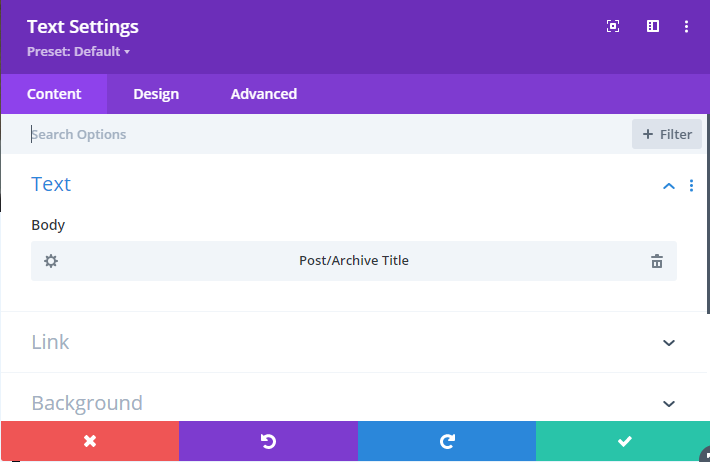
- Dynamic Content pada module Text

Pada point 1 kita membahas sekilat dynamic content pada modul Text. Untuk mengisi content dengan dynamic content silahkan mengklik bagian Use Dynamic Content seperti gambar di atas.


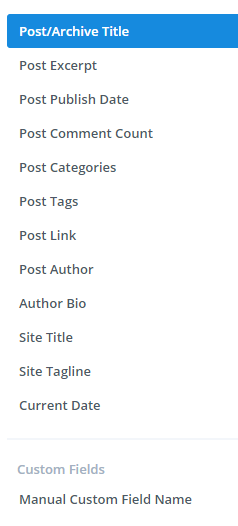
Gambar di atas pilihan-pilihan pada dynamic content yang ada pada module Text.

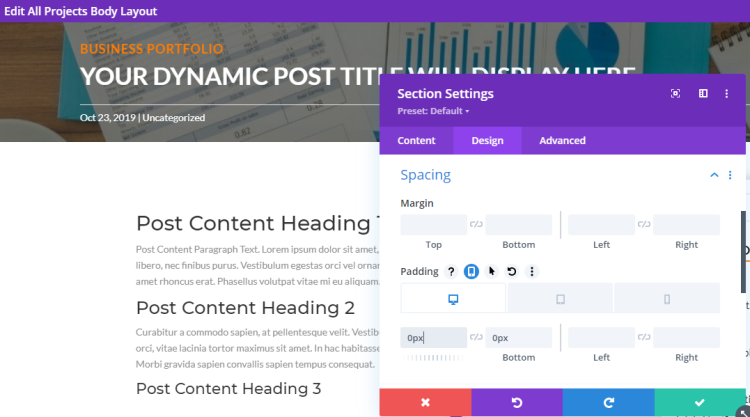
- Mengatur posisi judul

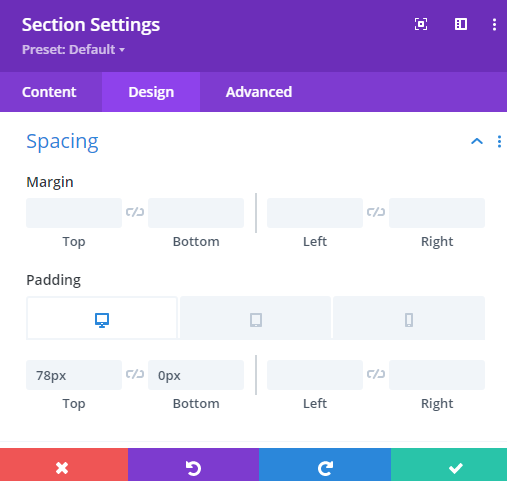
Kita mungkin menaikkan posisi judul. Untuk kita perlu melihat seting pada sisi Section pada warna biru seperti gambar di atas.


Terlihat padding topnya 78x. Kita ingin mengurangi nilai ini.


Kita mencoba mengisi dengan nilai 0 dan terlihat tulisan sudah naik.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/text/ .
2. https://www.elegantthemes.com/documentation/divi/post-title/ .
3. https://www.elegantthemes.com/documentation/divi/global-modules/ .
4. https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Kustomisasi Judul pada Detil Portfolio Divi Digital Theme

