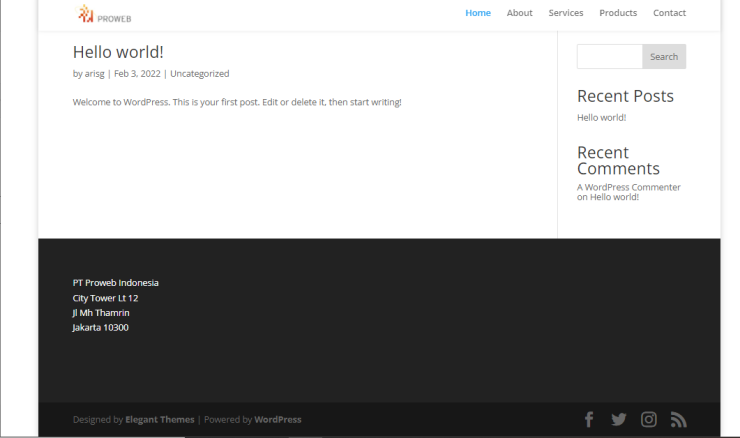
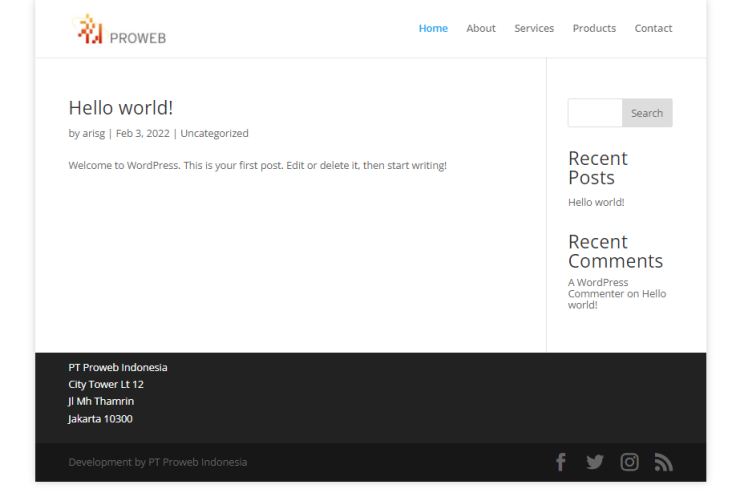
Pada waktu kita melakukan seting awal Divi maka kita mendapatkan padding dan margin yang tidak rapi seperti gambar di bawah ini

Kita akan melakukan debuging untuk memperbaiki layout footer Divi dengan langkah-langkah seperti berikut ini
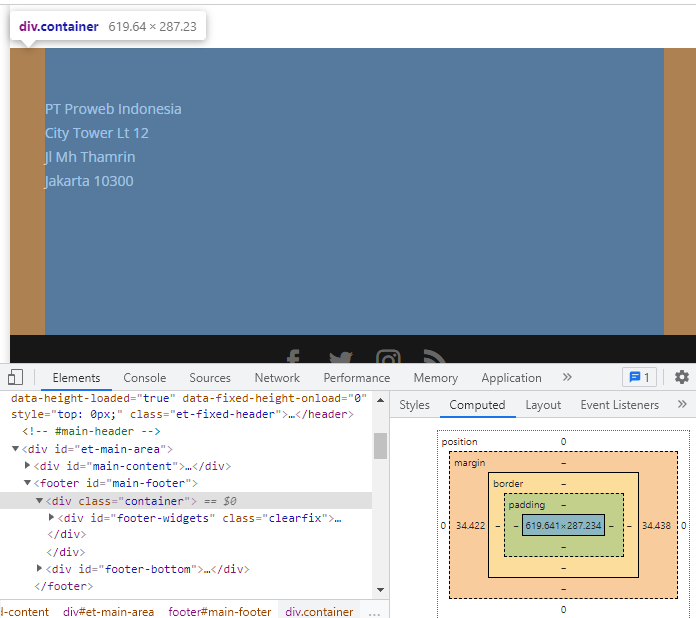
- Menganalisa container pada Developer tools

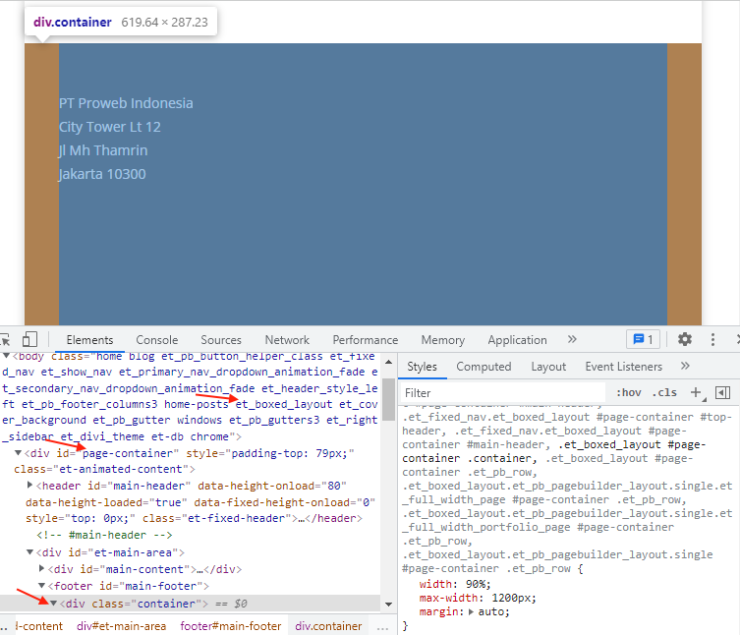
Silahkan melihat Computed layout dan menganalisa CSS pada class container.


Tampak lokasi seting CSS untuk class container.

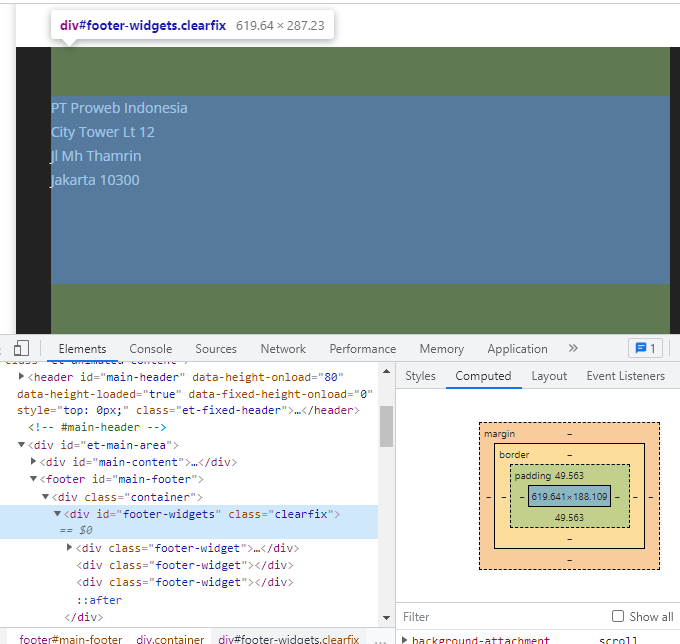
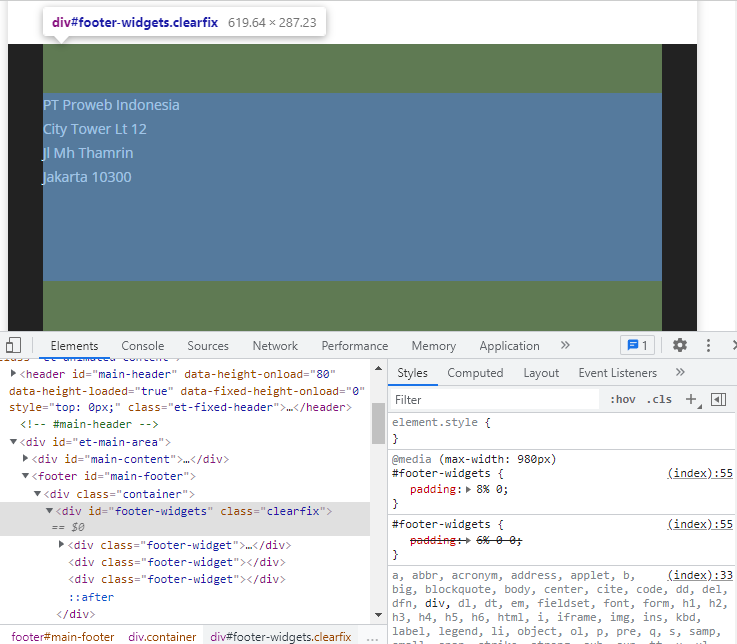
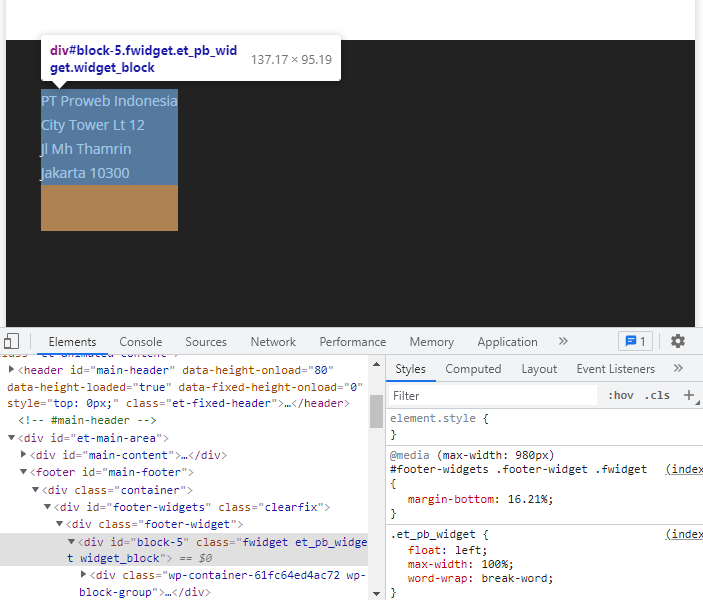
- Menganalisa footer-widgets

Kita melanjutkan dengan menganalisa ukuran layout id footer-widgets seperti gambar di atas.


Tampak lokasi seting CSS untuk id footer-widgets.

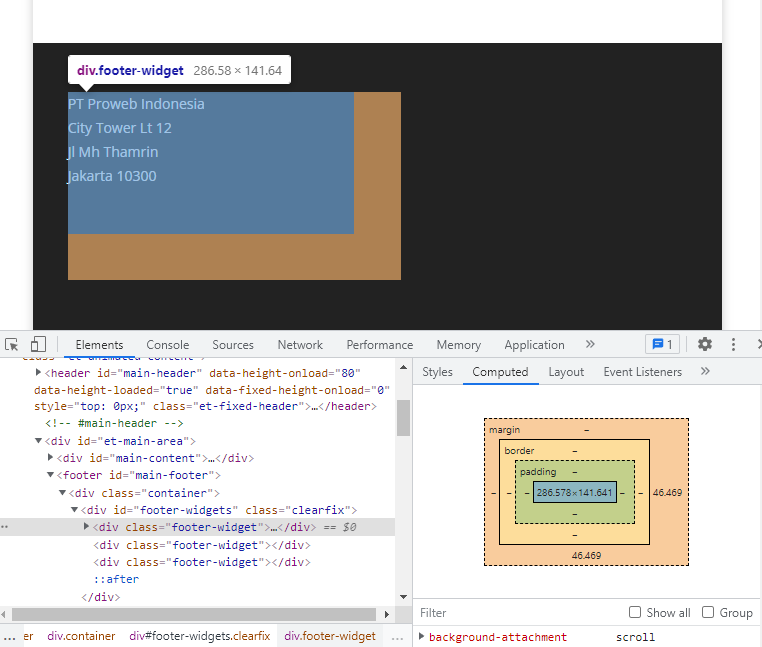
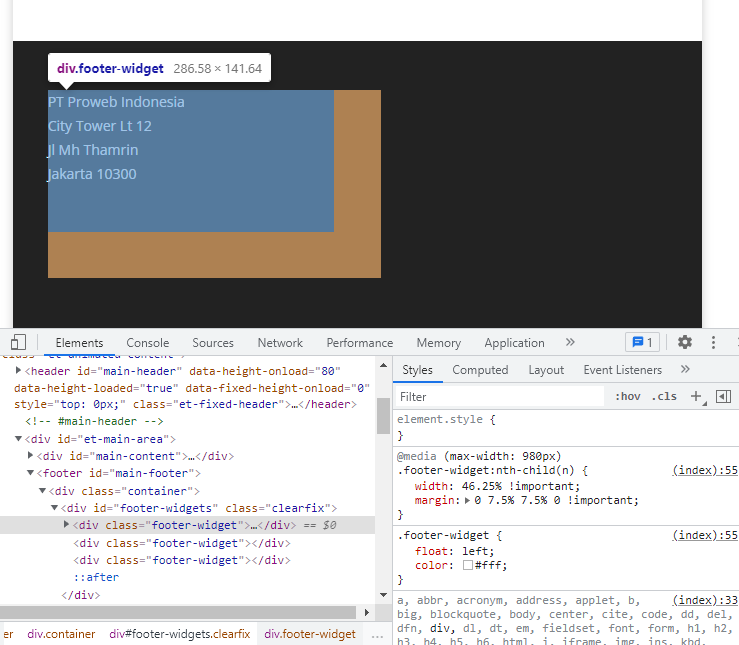
- Menganalisa footer-widget

Kita melanjutkan ke ukuran layout untuk class footer-widget seperti gambar di atas.


Tampak lokasi seting CSS untuk class footer-widget.

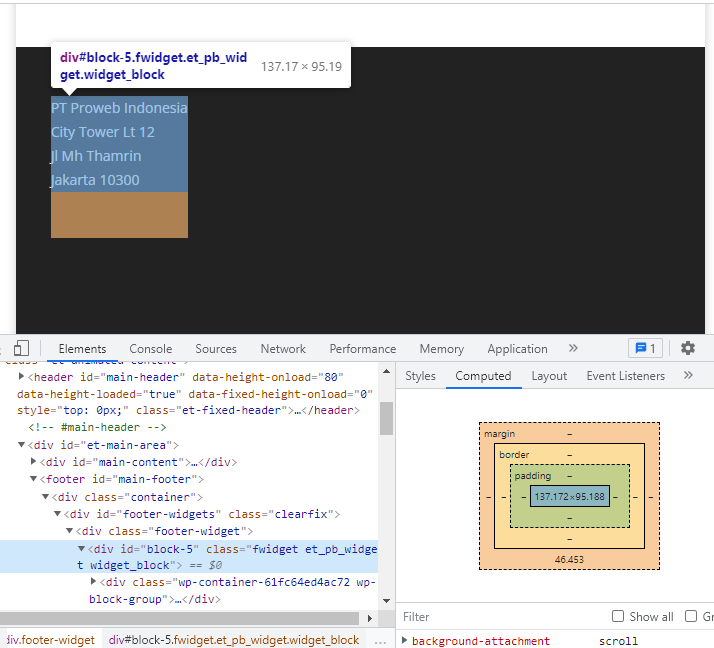
- Menganalisa fwidget

Kita melanjutkan analisa ke lokasi yang ada class fwidget dan mendapatkan informasi layout seperti gambar di atas.


Tampak informasi seting CSS pada lokasi fwidget.

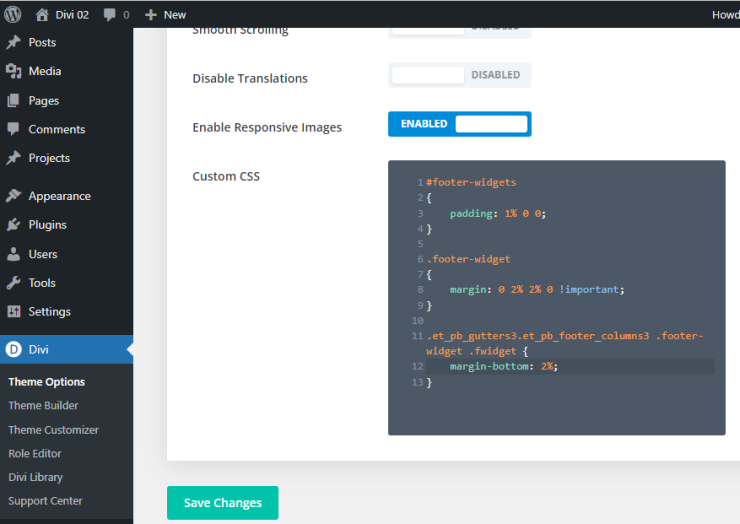
- Menambahkan CSS pada Theme Options | General | Custom CSS
Kita kemudian ingin menambahkan CSS seperti berikut ini123456789101112131415/*awal merapikan footer*/#footer-widgets{padding: 1% 0 0;}.footer-widget{margin: 0 2% 2% 0 !important;}.et_pb_gutters3.et_pb_footer_columns3 .footer-widget .fwidget {margin-bottom: 2%;}/*akhir merapikan footer*/
Kita kemudian memasukkan CSS untuk merapikan seperti gambar di atas.


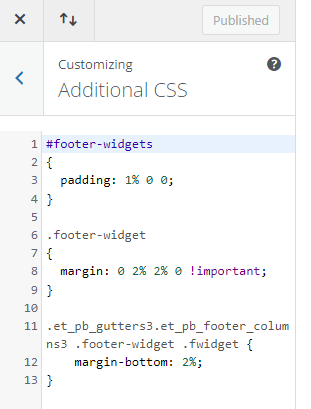
CSS yang kita masukkan pada Divi | Theme Options | General | CSS juga langsung muncul pada Customizing | Additional CSS.

- Hasil proses perapian padding dan margin pada footer

Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Merapikan Padding dan Margin Footer Divi

