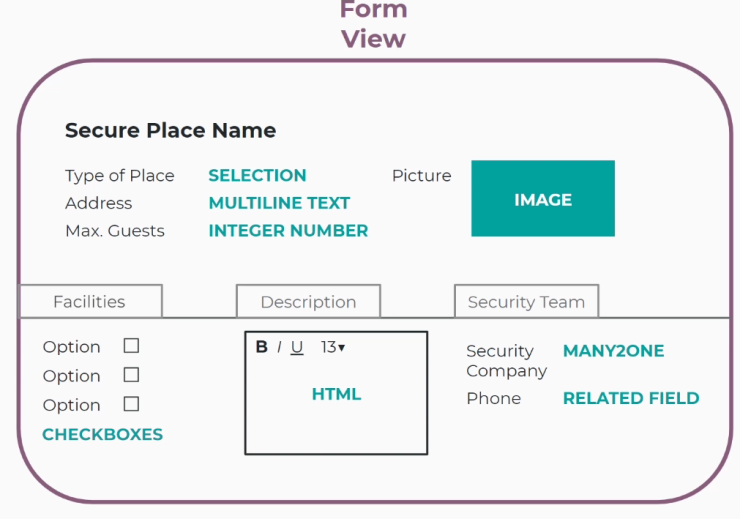
Pada artikel kali ini kita akan membahas mengenai pembuatan aplikasi entry form menggunakan Odoo ERP Studio. Kebutuhan aplikasi entry form ini seperti pada gambar di bawah ini

Pembuatan aplikasi entry form menggunakan Odoo ERP Studio adalah seperti pada penjelasan-penjelasan berikut ini
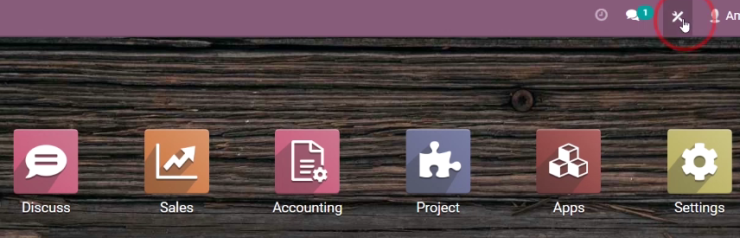
- Menuju aplikasi Studio

Kita menuju aplikasi Studio dengan toggle studio seperti pada gambar di atas.


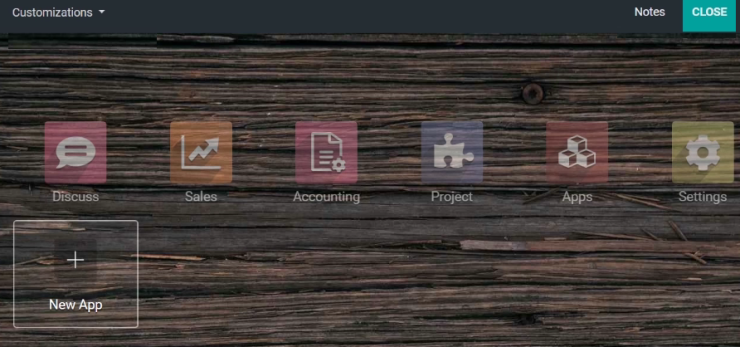
Kita kemudian mulai membuat aplikasi baru dengan mengklik New App.

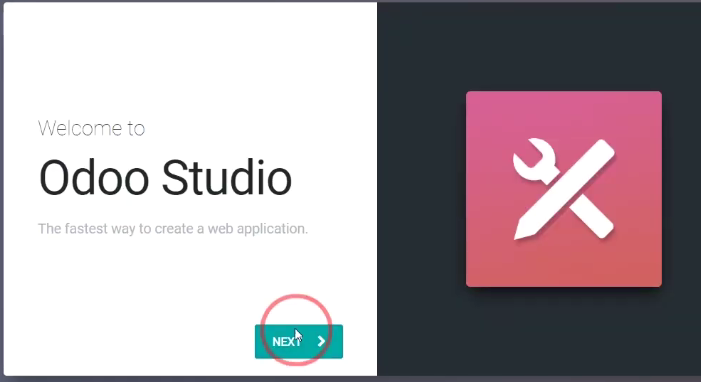
- Wizard pembuatan aplikasi

Kita kemudian akan dituntun oleh Wizard pembuatan aplikasi seperti gambar di atas dan silahkan melanjutkan dengan NEXT.


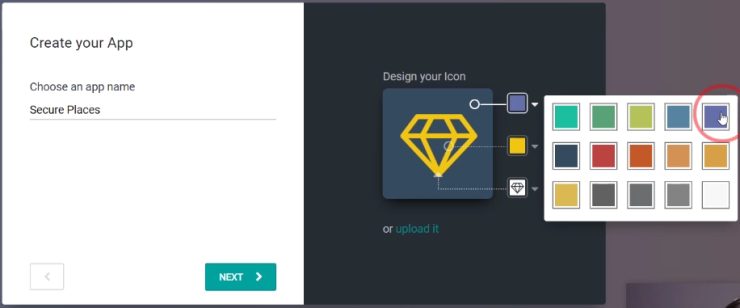
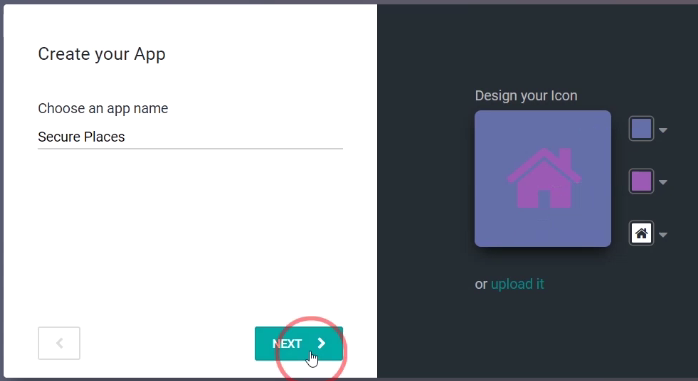
Kita kemudian memberi nama aplikasi dan menentukan iconnya.


Kita melanjutkan dengan NEXT.


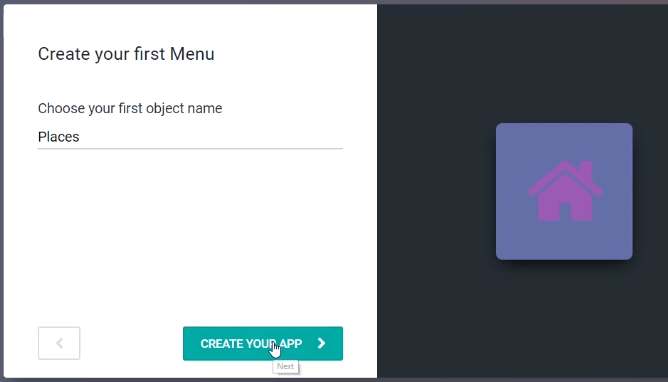
Kita melanjutkan dengan pembuatan menu pertama yaitu Places.


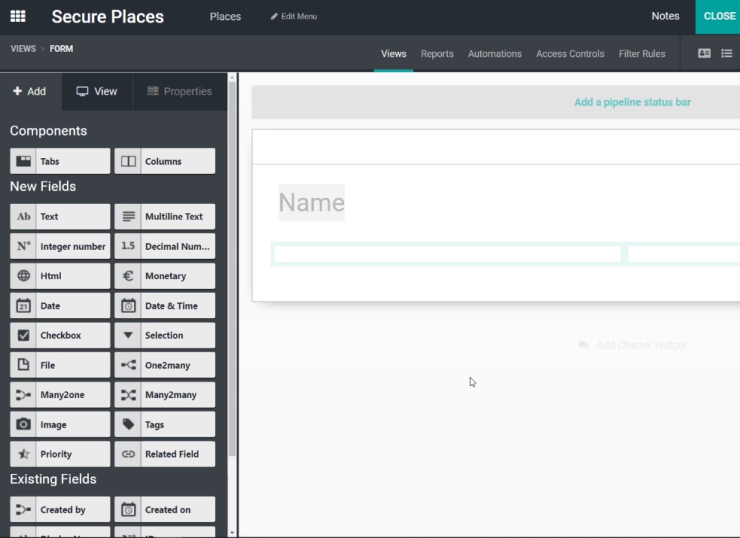
Tampak tampilan awal aplikasi berbentuk form yang masih kosong.

- Menuju ke Form

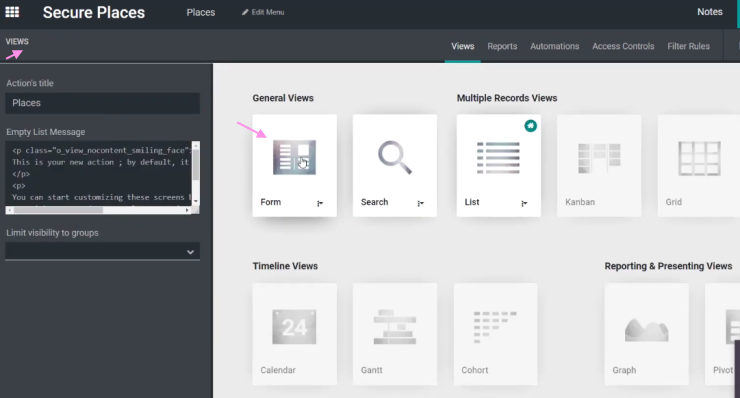
Kita kemudian menuju VIEWS dan melanjutkan ke Form.


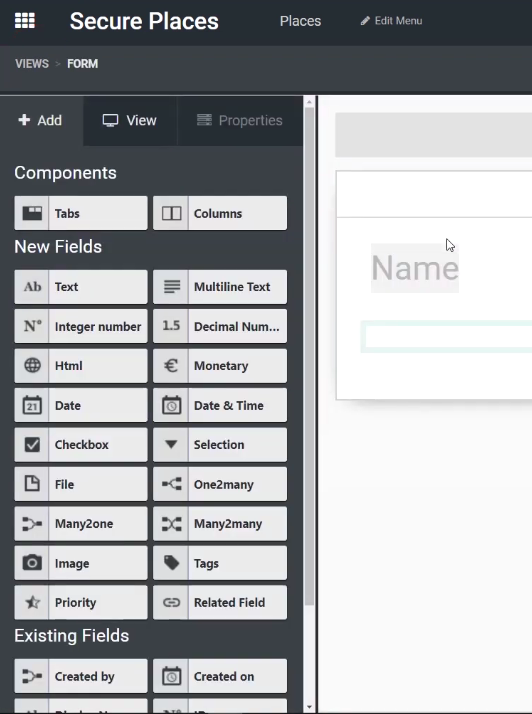
Tampak tampilan awal.

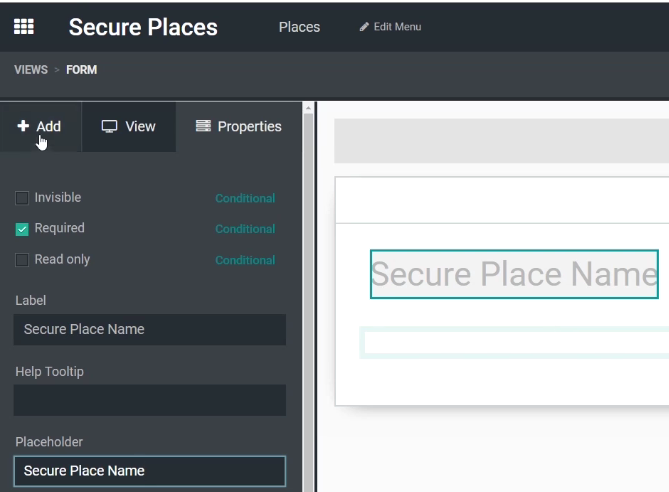
- Edit nama form

Kita melanjutkan dengan memberikan nama pada form yaitu Secure Place.

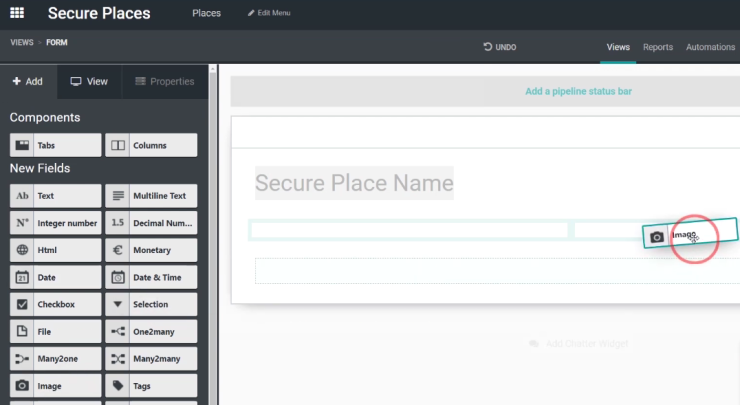
- Menambahkan komponen Image

Kita melanjutkan dengan men-drag Image seperti pada gambar di atas.


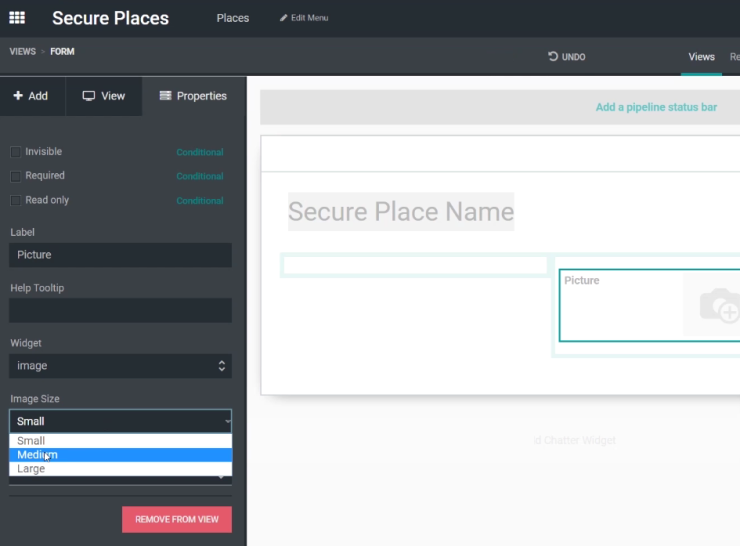
Kita kemudian mengubah Image Size

- Tambahkan komponen selection

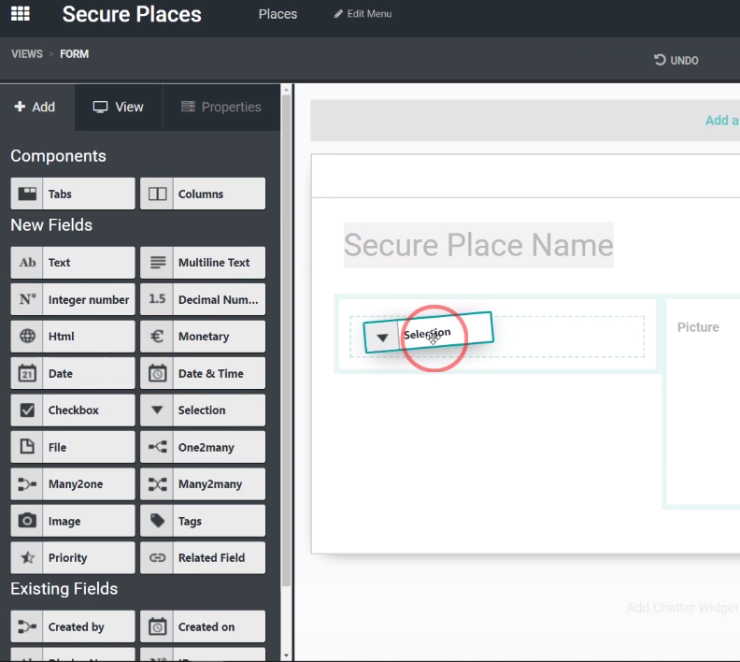
Kita menambahkan Selection pada form seperti pada gambar.


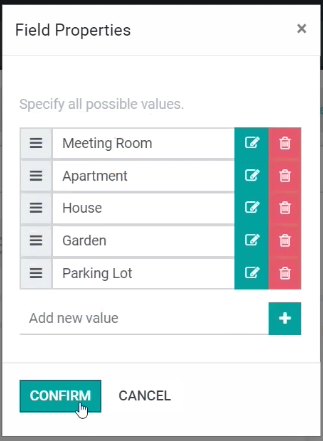
Kita membuat pilihan-pilihan untuk selection ini.


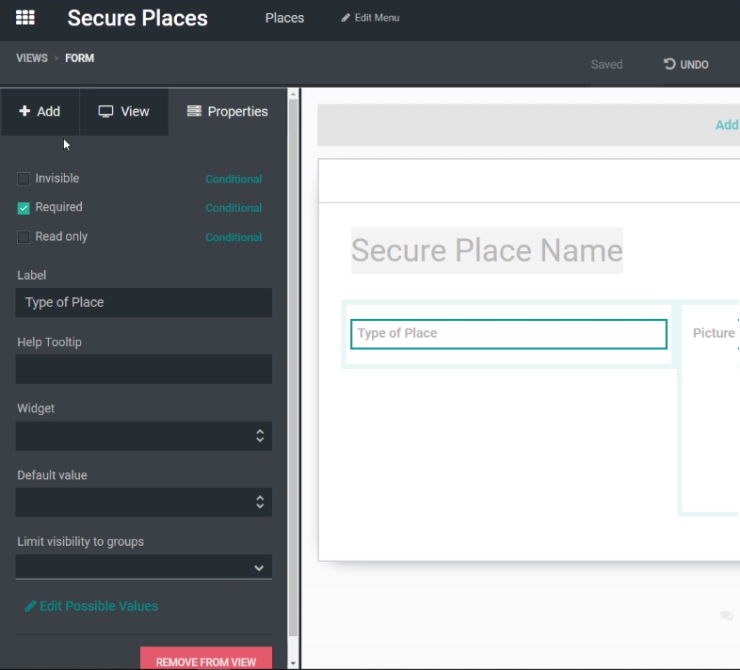
Kita memberikan nama Type of Place untuk selection ini.

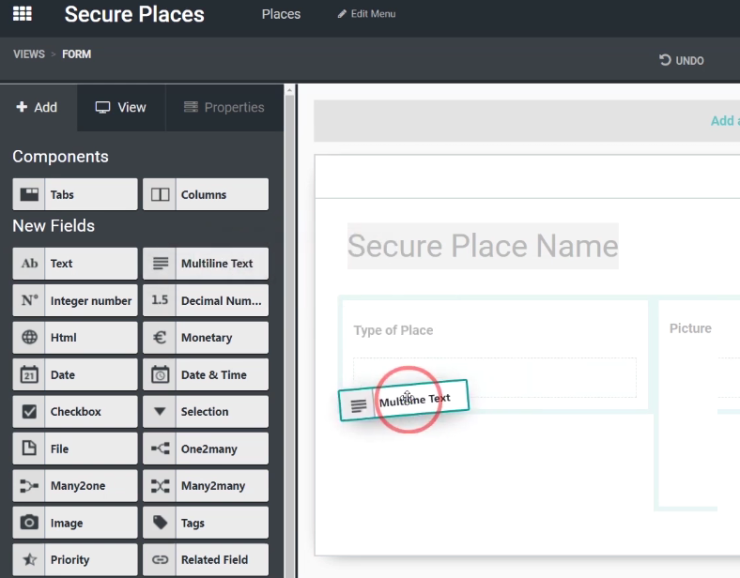
- Menambahkan komponen multiline text

Kita melanjutkan dengan menambahkan komponen Multiline Text.


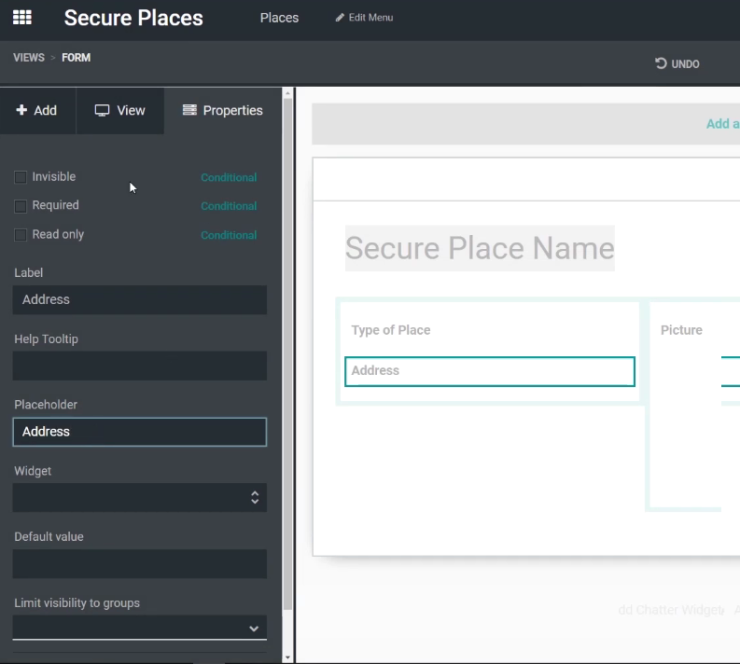
Kita menggunakan multiline text ini untuk Address seperti pada gambar di atas.

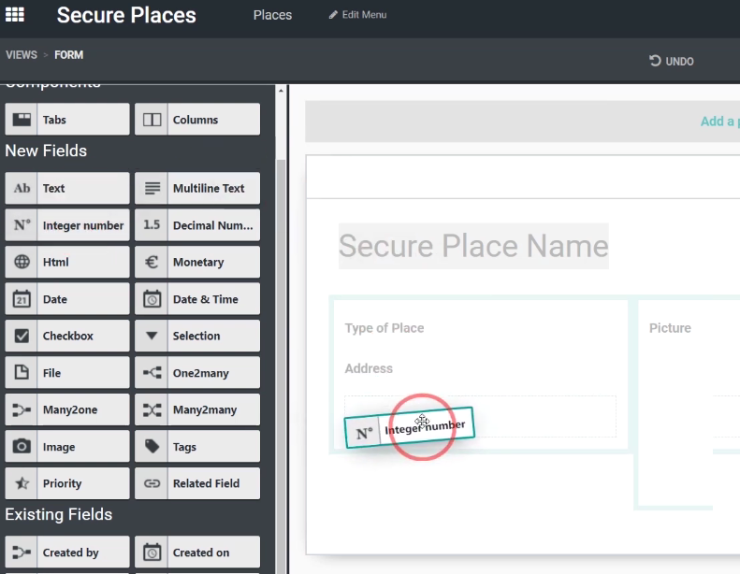
- Menambahkan komponen integer number

Kita kemudian menambahkan Integer Number seperti pada gambar di atas.


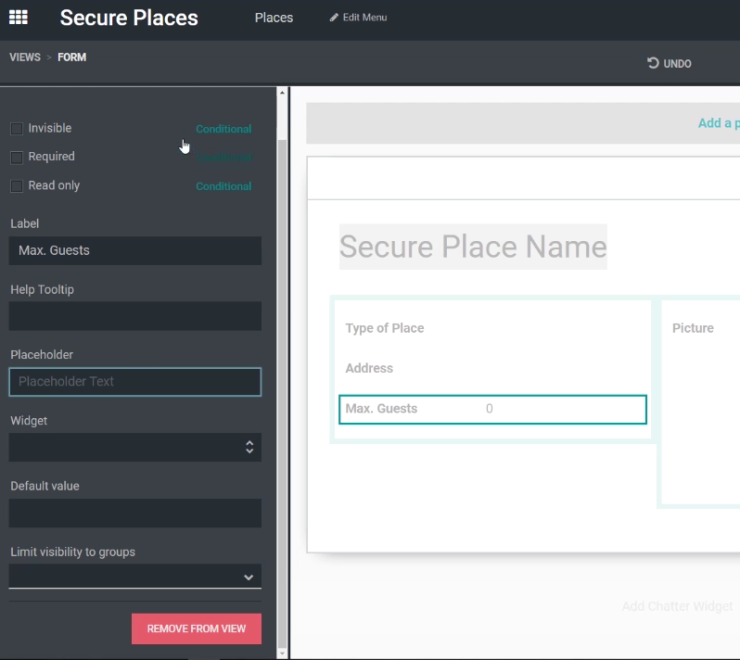
Kita mengunakan Integer Number untuk Max. Guests seperti pada gambar di atas.

- Menambahkan komponen tab

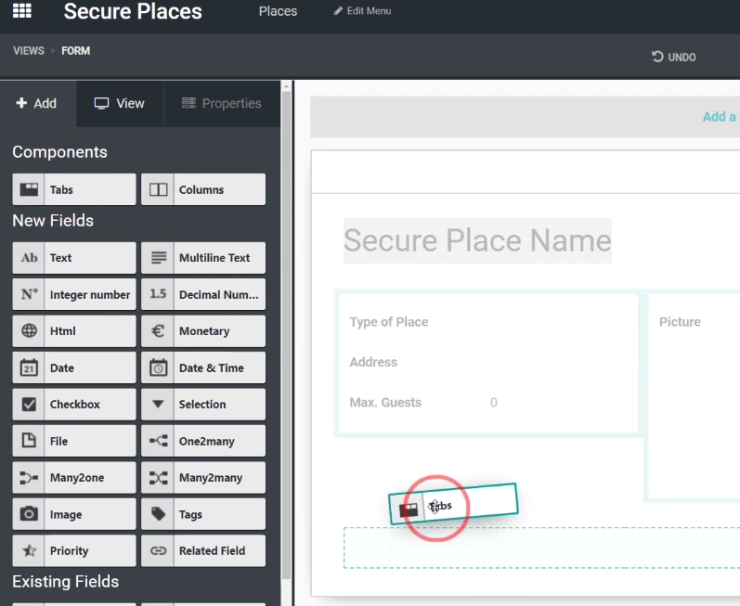
Kita melanjutkan penambahan komponen Tabs.


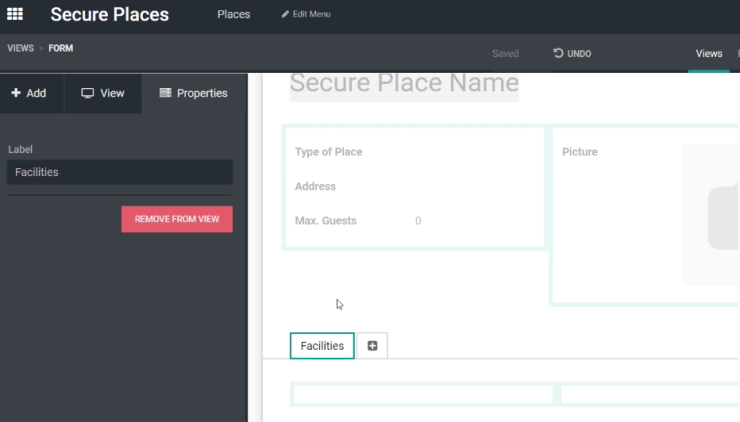
Kita kemudian memberi nama Facilities untuk tab pertama ini.


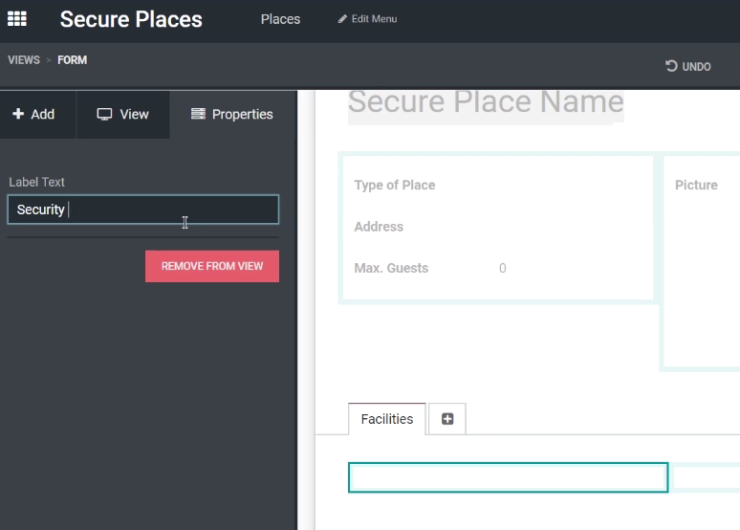
Kita kemudian memberikan nama Security untuk kolom 1 ini.


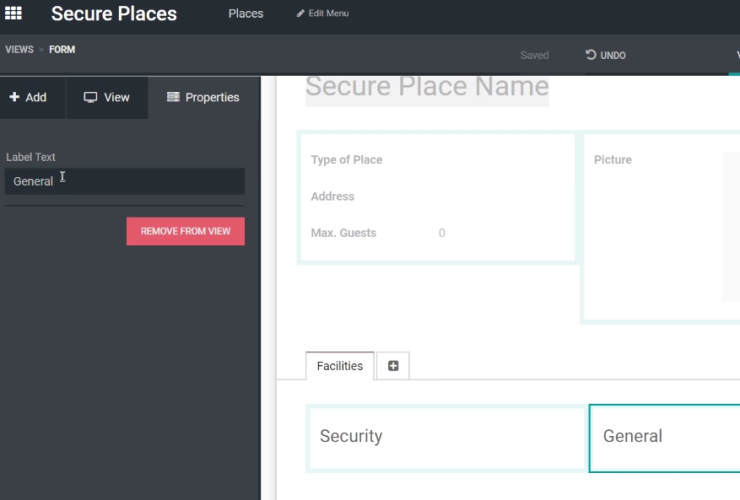
Kita memberikan nama General untuk kolom 2.


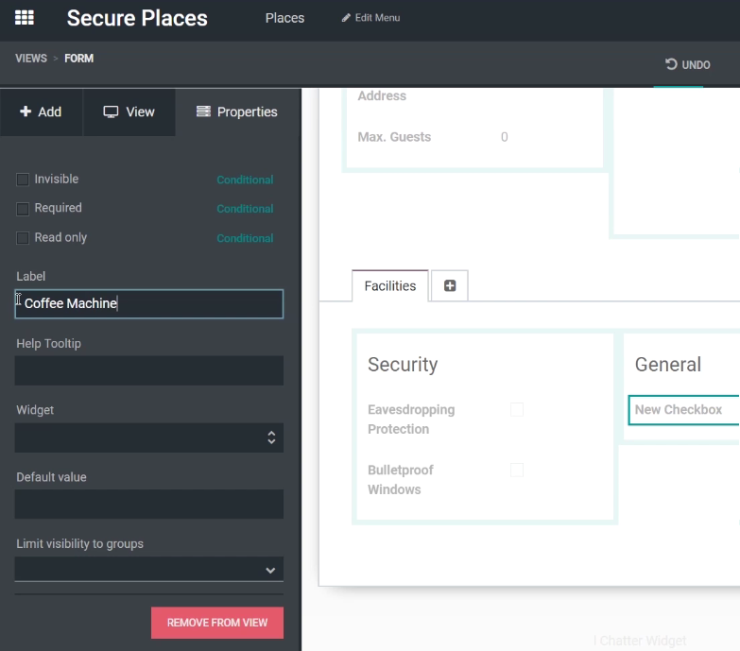
Kita kemudian menambahkan 3 checkbox pada tab Facilities ini.

- Tambahkan tab ke 2

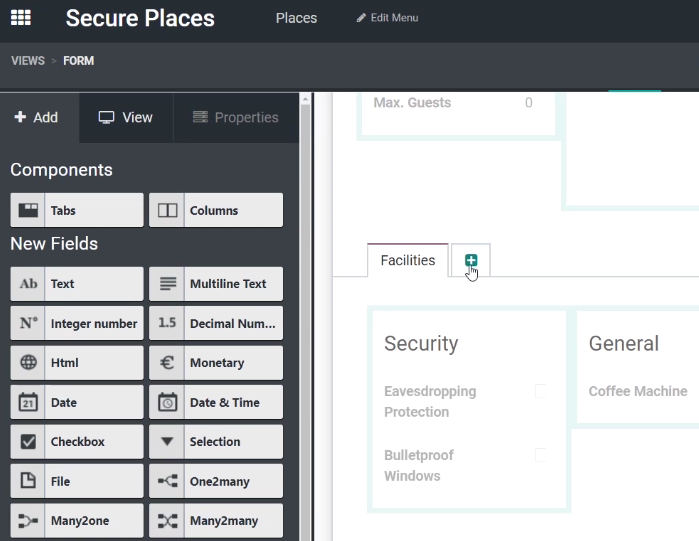
Kita kemudian menambahkan tab dengan mengklik +.


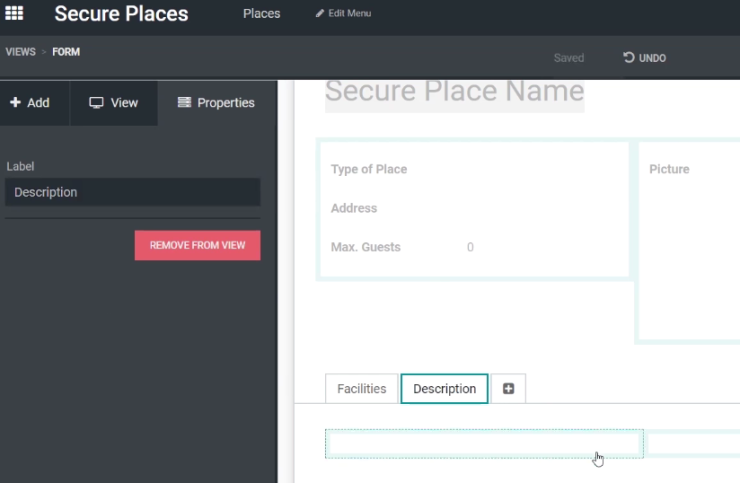
Kita memberikan nama Description untuk tab ke dua ini.

- Remove kolom 1 dan kolom 2

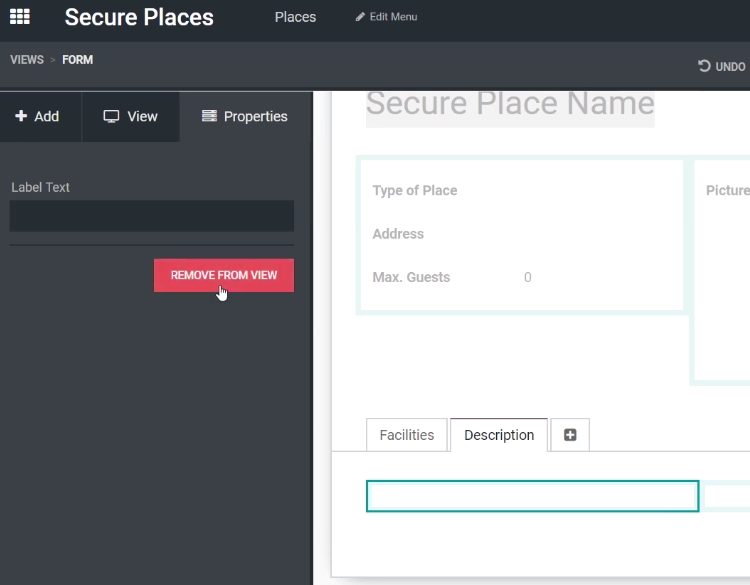
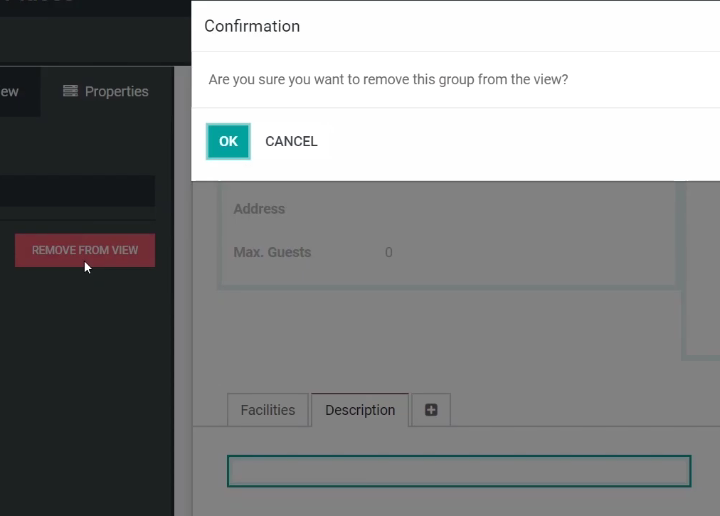
Pada tab ke dua ini kita tidak menggunakan kolom jadi kita melankukan REMOVE FROM VIEW.


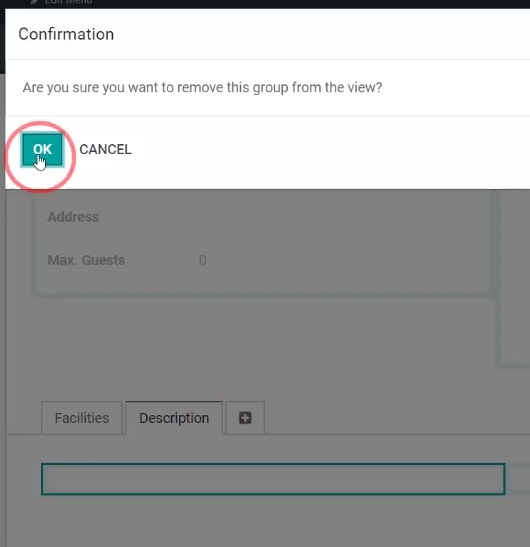
Kita melakukan konfirmasi mengenai penghapusan kolom 1.



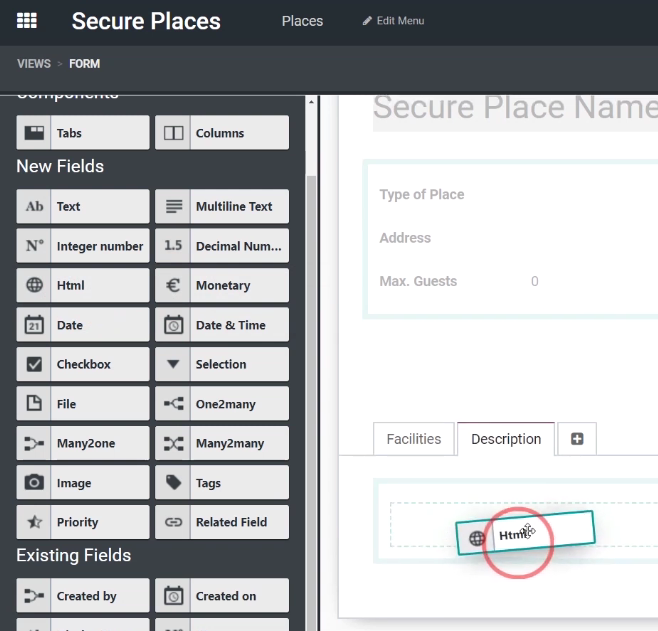
- Menambahkan html

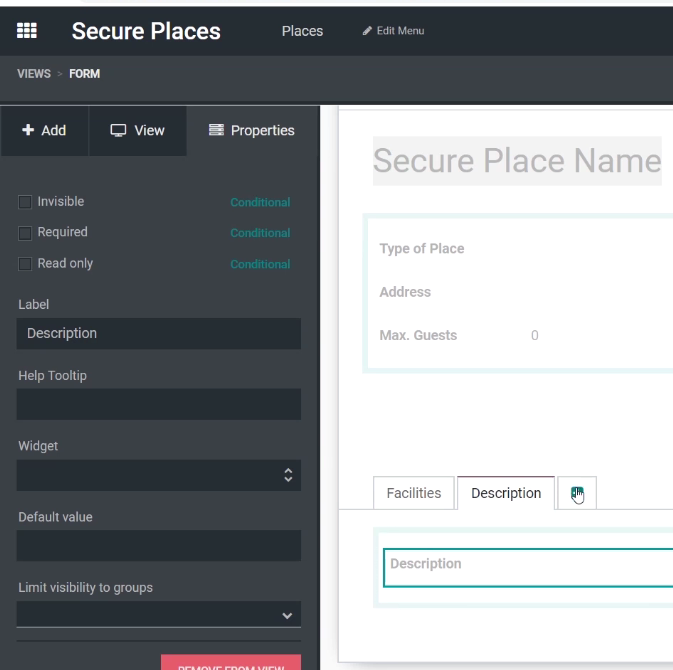
Kita kemudian menambahkan Html pada tab Description.


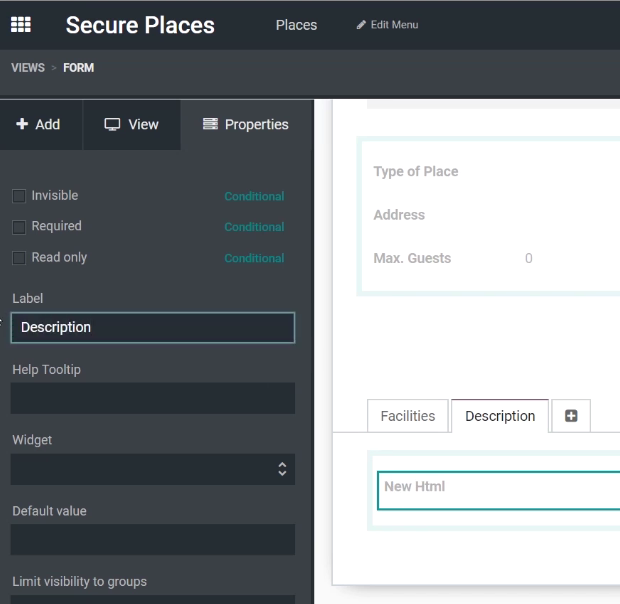
Kita kemudian memberi nama Description pada Html ini.

- Menambahkan tab ke 3

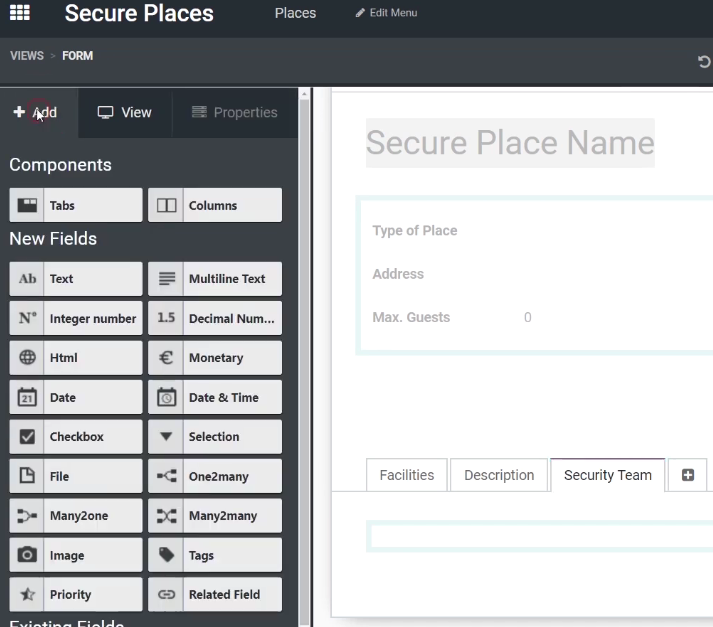
Kita melanjutkan dengan menambahkan tab ke 3.


Kita memberikan nama Security Team pada tab ke 3.

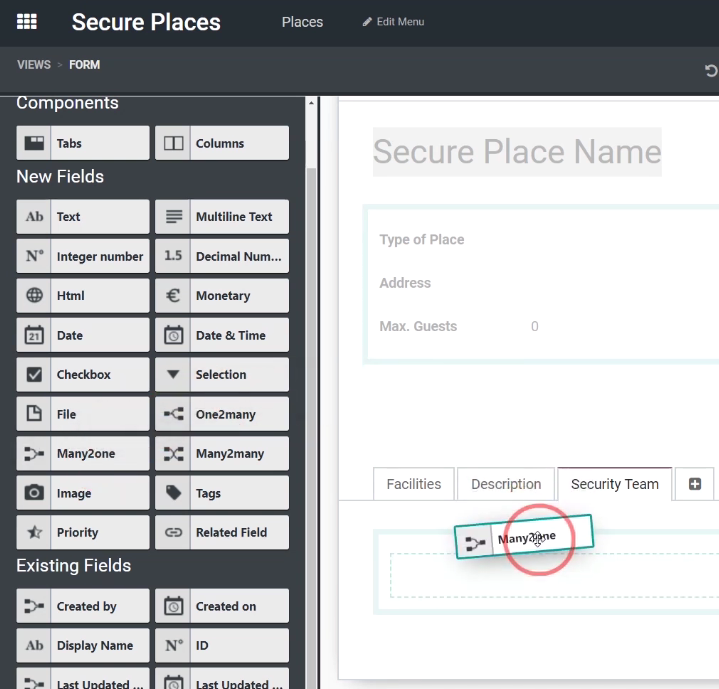
- Menambahkan komponen Many2one

Kita menambahkan komponen Many2one pada tab Security Team.


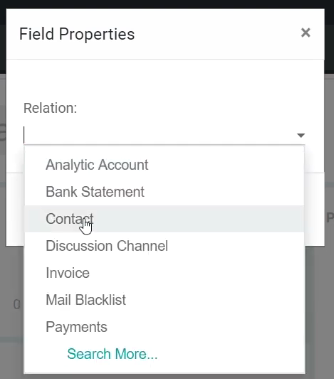
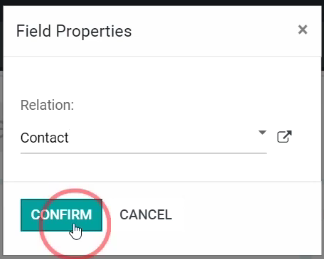
Kita memilih Contact pada Relation.


Kita melanjutkan dengan CONFIRM.


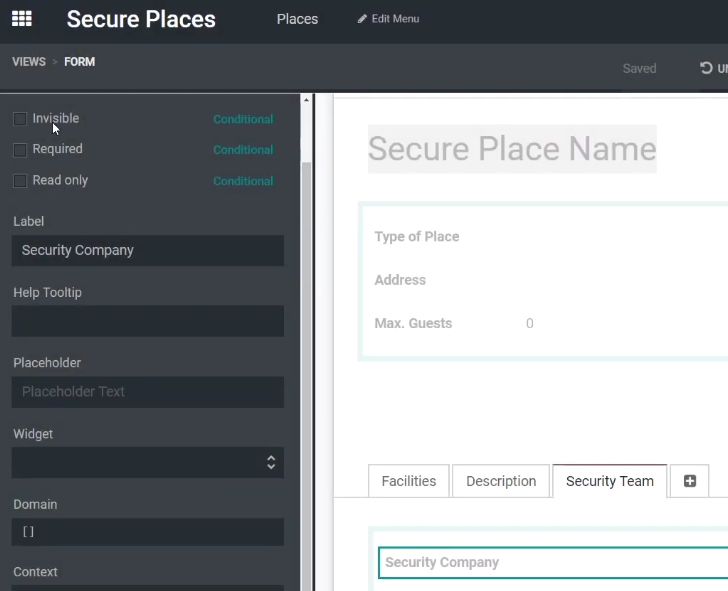
Kita kemudian memberi nama Security Company untuk Many2one Contact ini.

- Menambahkan komponen related field

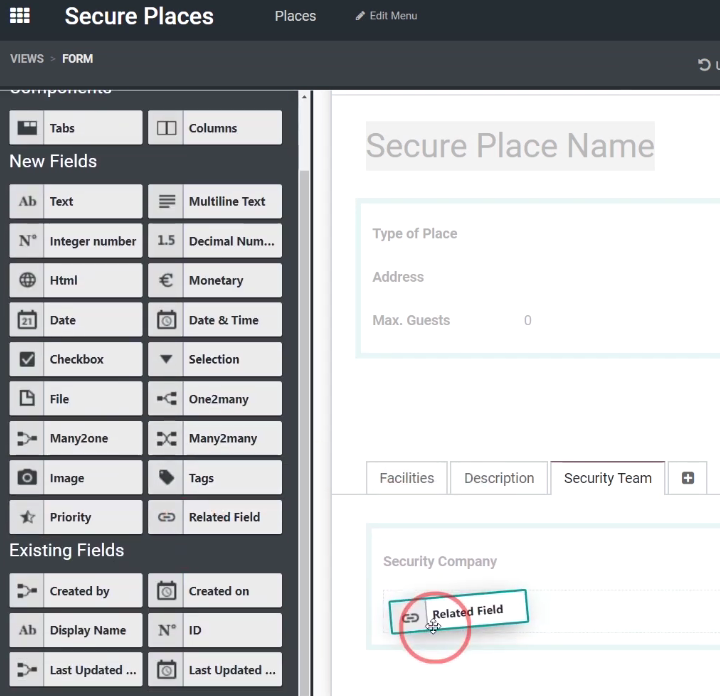
Kita melanjutkan dengan menambahkan komponen Related Field pada tab Security Team.


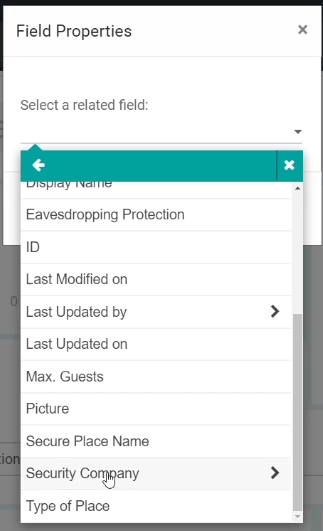
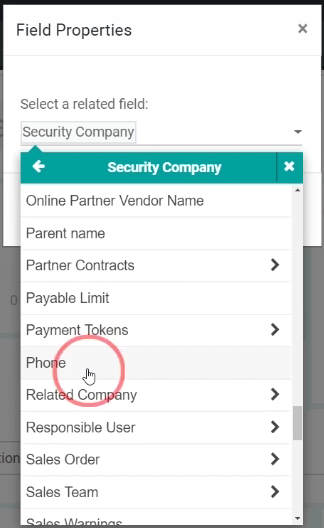
Kita memilih Security Company.


Kita melanjutkan memilih Phone.


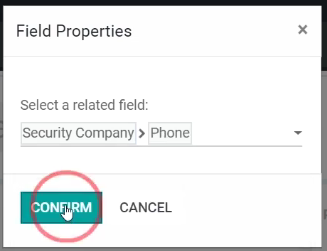
Kita melanjutkan dengan CONFIRM pada related field.


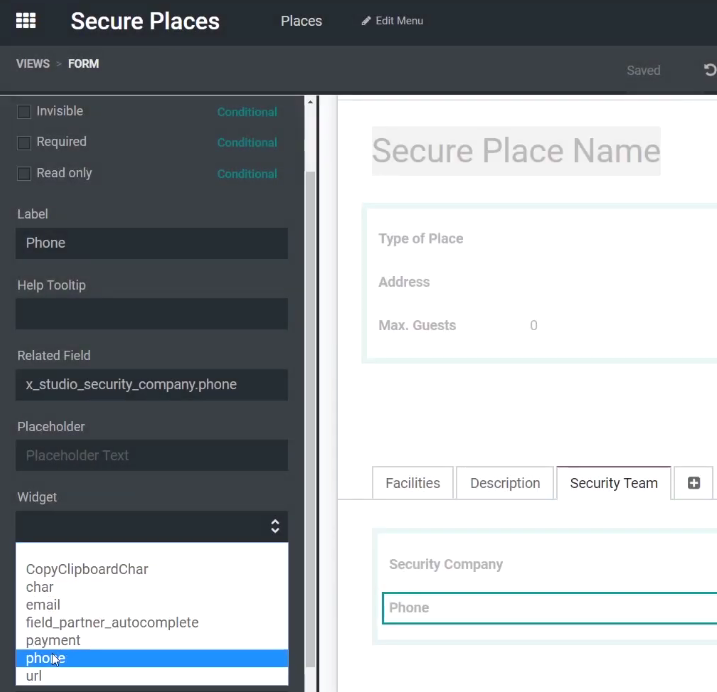
Kita kemudian memilih phone pada Widget.


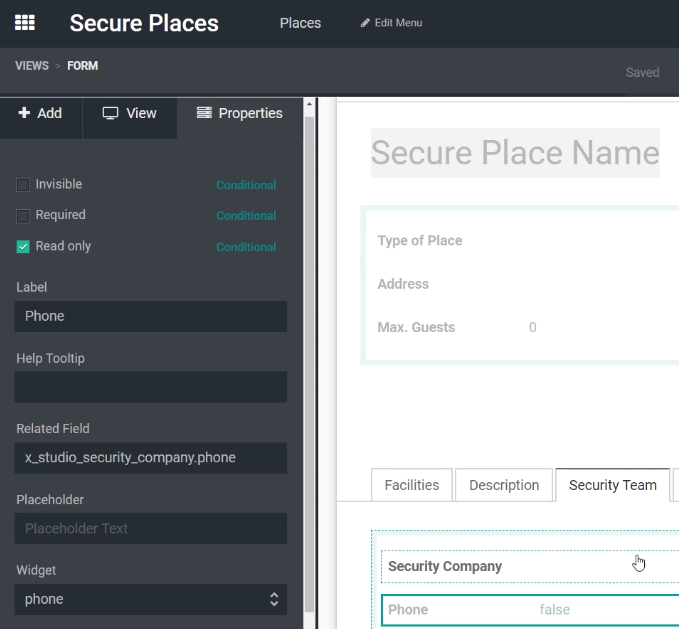
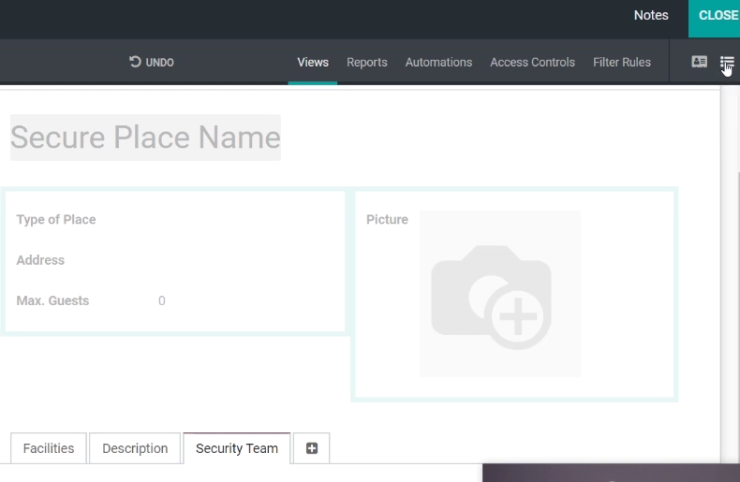
Tampak tampilan pada Security Team pada Studio ini.

- Menuju listview

Masih dalam mode Studio kita masuk ke listview seperti pada gambar di atas.

- Menambahkan field-field ke listview

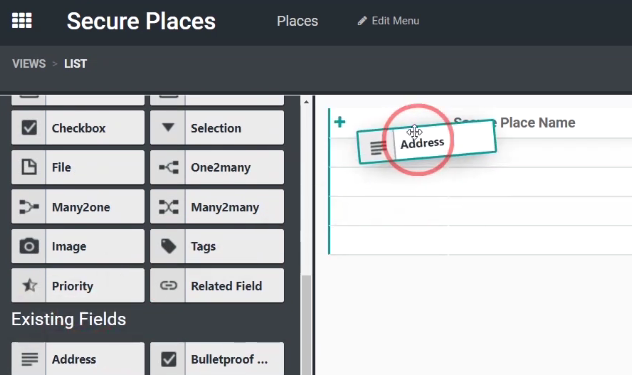
Kita kemudian menambahkan Address ke listview


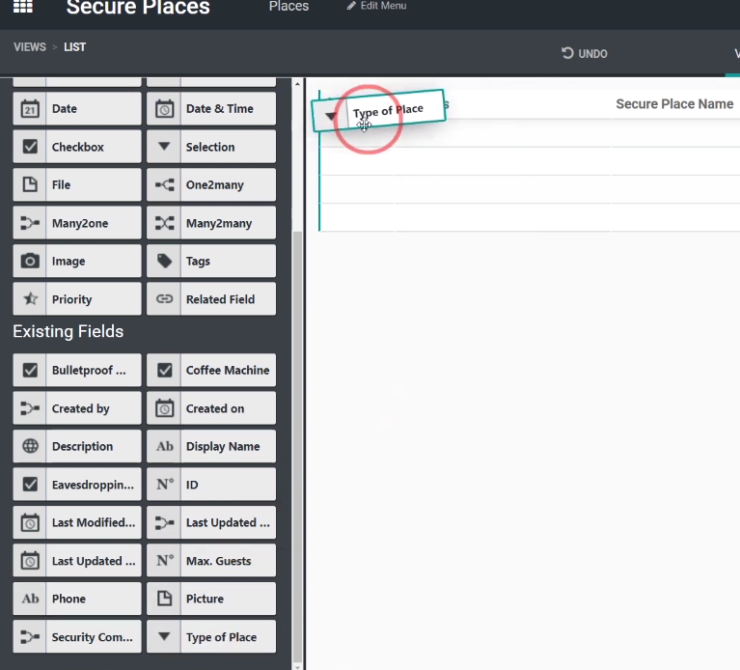
Kita menambahkan Type of Place ke listview.


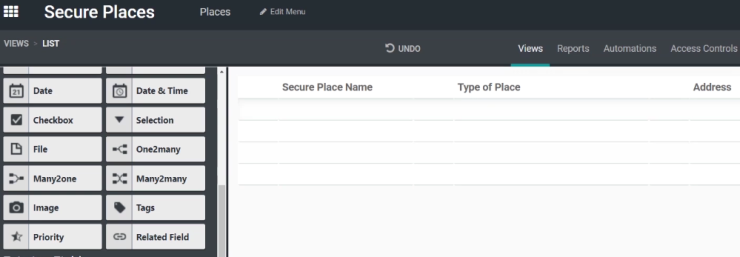
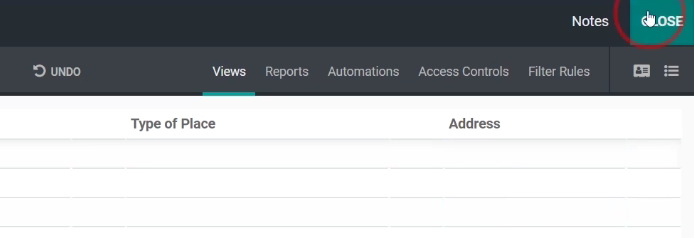
Kita kemudian menata urutan field-field dalam listview hingga hasilnya seperti pada gambar di atas.

- Close Studio dan Create Secure Place

Kita kemudian menyelesaikan pembuatan aplikasi dengan CLOSE.


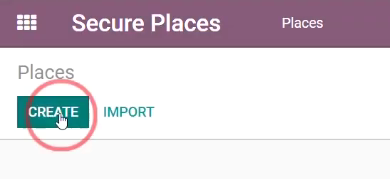
Kita melanjutkan ke CREATE Secure Place.

- Pengisian Secure Place

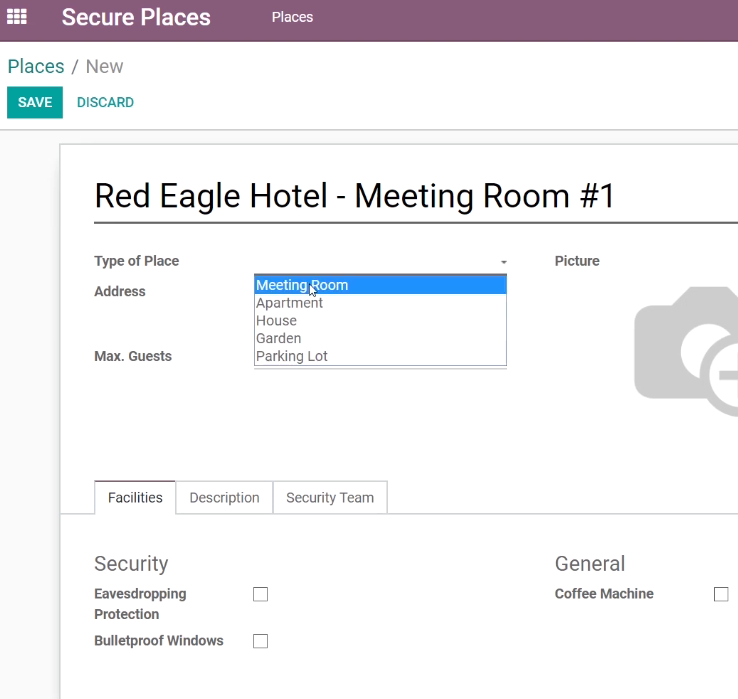
Tampak pengisian Type of Place.


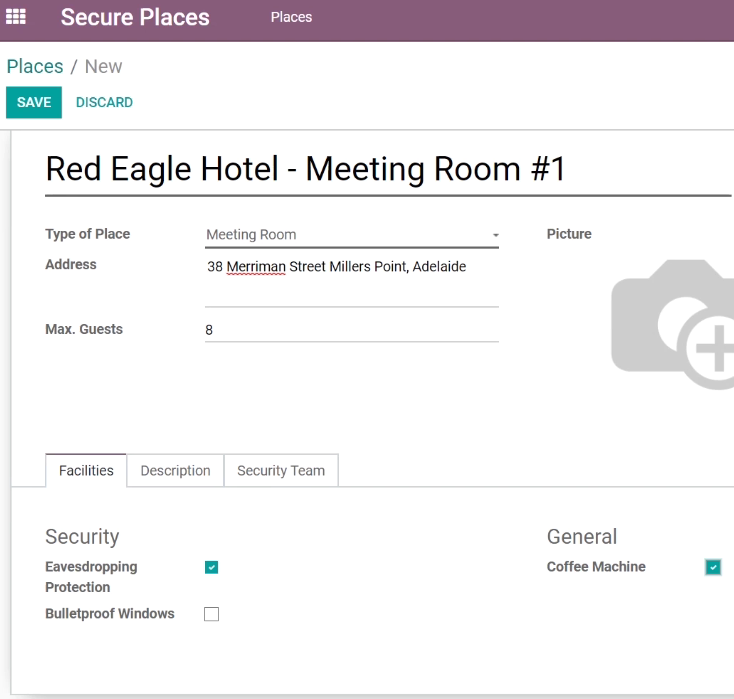
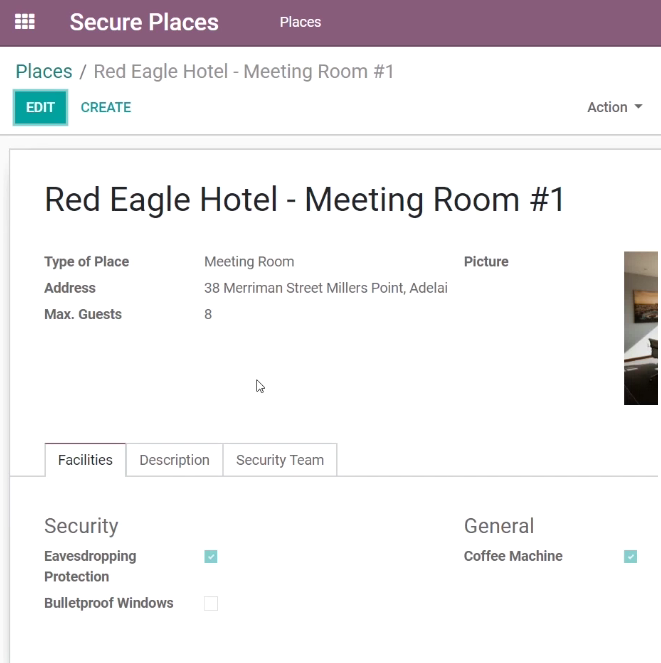
Kita melanjutkan ke pengisian tab Facilities.


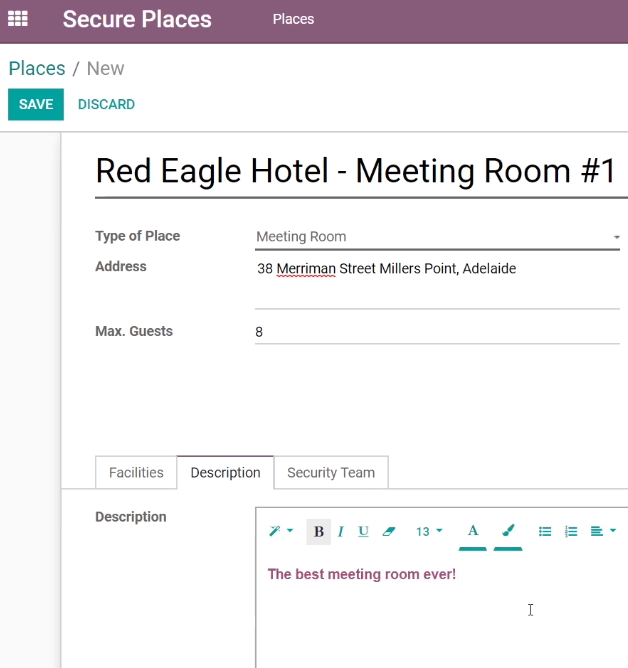
Kita melanjutkan pengisian tab Description.


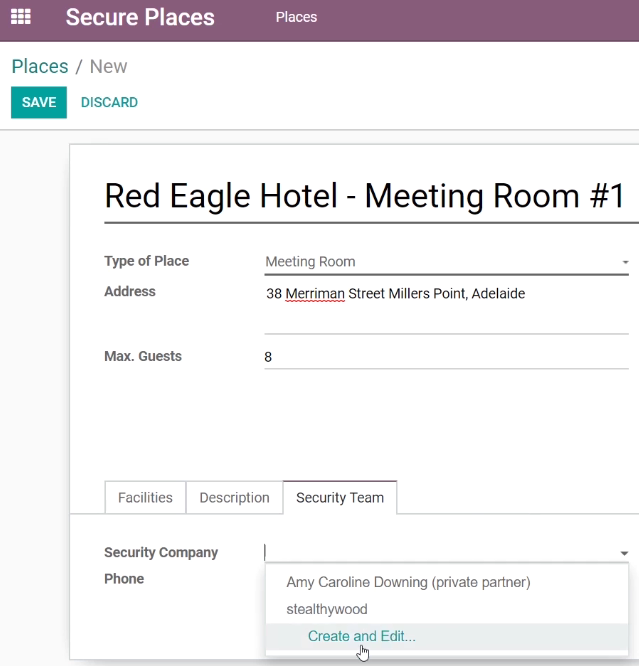
Kita melanjutkan pengisian tab Security Team kemudian melakukan Create and Edit sebuah Contact.


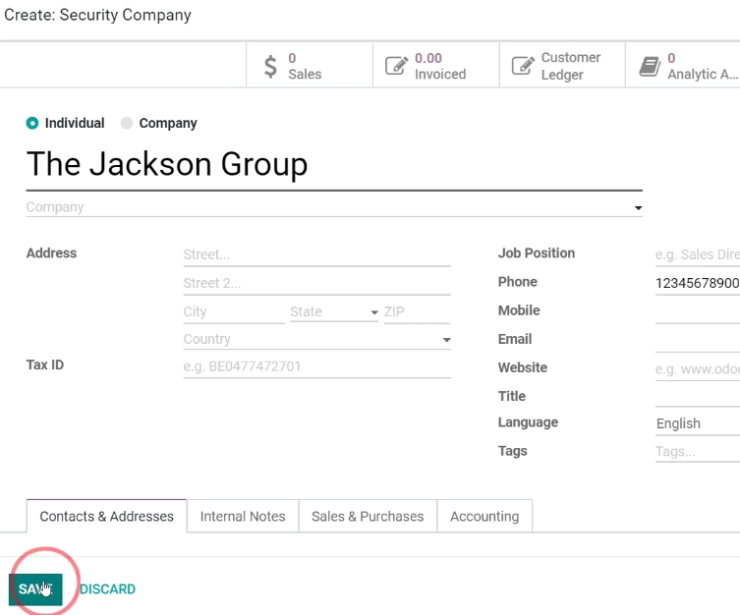
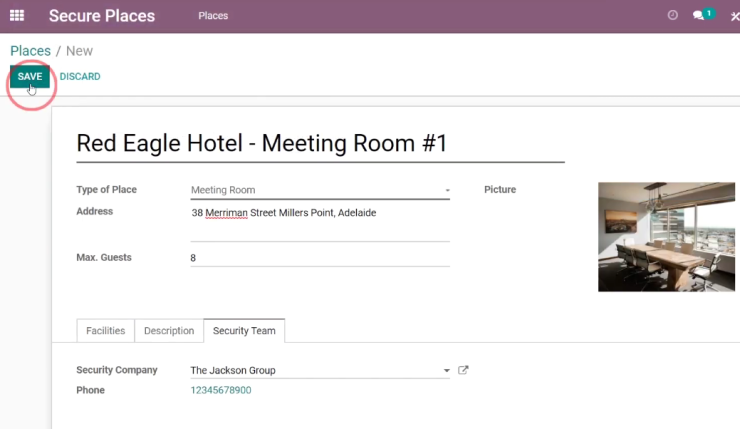
Kita membuat Contact baru kemudian SAVE.


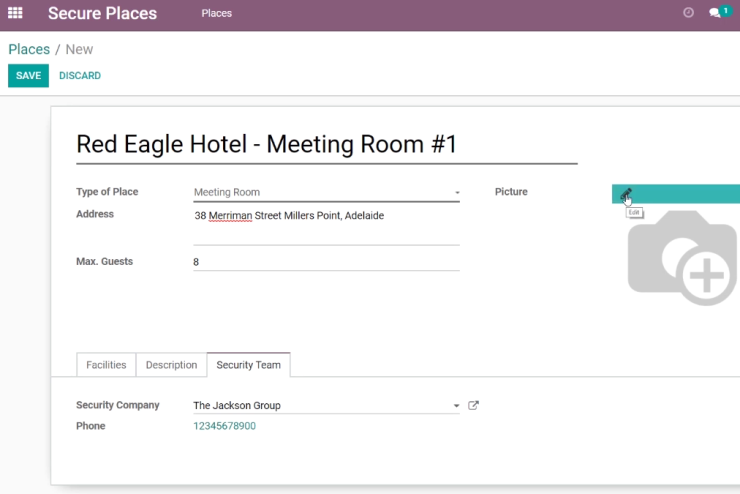
Kita melanjutkan dengan memasukkan gambar.


Tampak Phone langsung terisi secara otomatis sesuai dengan relationnya.

- View Secure Place

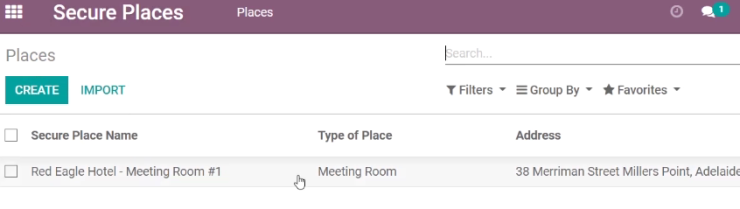
Kita melanjutkan ke Places.


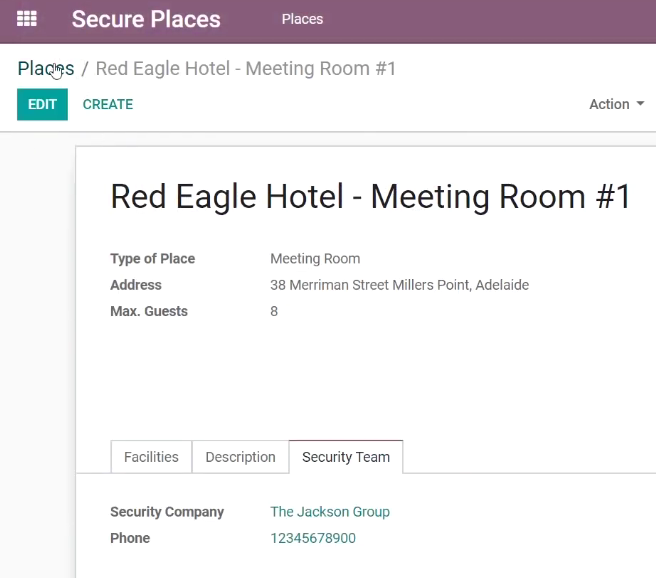
Tampak muncul record yang tadi kita buat. Kita menuju ke record ini.


Tampak detail dari record yang baru saja kita buat.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.odoo.com/id_ID/slides/slide/create-a-new-app-entries-form-712 .
2. https://www.youtube.com/watch?v=EdQa7cCTvdk .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Jika anda tertarik mengenai aplikasi Odoo ERP silahkan mengisi form di bawah ini
Pembuatan Aplikasi Entry Form Menggunakan Odoo ERP Studio

