Seperti yang telah kita bicarakan pada artikel sebelumnya bahwa PWA atau Progressive Web Apps ini membutuhkan https. Pada artikel kali ini kita akan membahas bagaimana membuat HTTPS dengan greenbar pada laptop kita.
Langkah-langkah membuat greenbar HTTPS pada laptop kita adalah
- Registrasi Sertifikat SSL
Silahkan registrasikan Wildcard SSL seperti dijelaskan di https://www.proweb.co.id/articles/erp/wilcard_alpha_ssl_xamp.html .

- Menambah entry pada system32\drivers\etc\hosts dengan pola sesuai SSL yang sudah mendapat sertifikat seperti contoh di bawah ini:
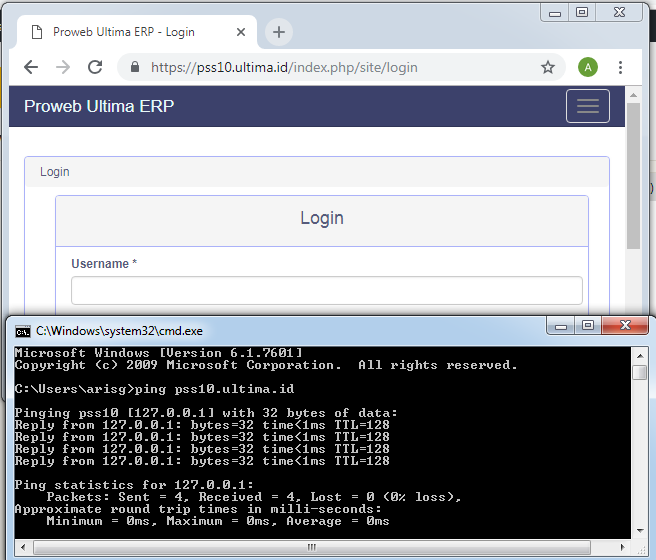
127.0.0.1 pss10.ultima.id

- Copy sertifikat ke laptop
Silahkan menyalin sertifikat yang telah dibeli ke laptop.

- Update konfigurasi Apache
Silahkan mengaktifkan SSL seperti dijelaskan pada https://www.proweb.co.id/articles/pwa/ssl-bitnami-lamp.html .
Kemudian pada httpd-ssl.conf silahkan diupdate seperti contoh berikut ini:<VirtualHost _default_:443>
DocumentRoot “d:/home/pss10/public_www”

ServerName pss10.ultima.id:443
TransferLog “D:/wampstack71191/apache2/logs/access.log”SSLEngine on
SSLCertificateFile “d:/home/pss10//ssl/ultima.id.crt”
SSLCertificateKeyFile “d:/home/pss10/ssl/ultima.id.key”<FilesMatch “\.(cgi|shtml|phtml|php)$”>
SSLOptions +StdEnvVars
</FilesMatch>
<Directory “D:/wampstack71191/apache2/cgi-bin”>
SSLOptions +StdEnvVars
</Directory>BrowserMatch “MSIE [2-5]” \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0CustomLog “D:/wampstack71191/apache2/logs/ssl_request.log” \
“%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \”%r\” %b”</VirtualHost>
- Restart Apache
- Mencoba

Silahkan mencoba dan hasilnya seperti gambar berikut ini

Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Instalasi WAMP untuk production – PT Proweb Indonesia